
Helping a world-class foodservice leader better support its members
NAFEM
Here’s how Mightybytes helped the North American Association of Food Equipment Manufacturers (NAFEM) improve member access to an online library of important educational resources.
The Mightybytes team is professional and so knowledgeable about websites that we felt totally confident throughout the redesign process from start to finish. They listened to our pain points and worked to make our newly designed site simpler to navigate and find information. They continually kept us informed, on schedule, and on budget.
— Alice Konopasek | Manager, Technology & Digital Services | NAFEM

Key
Points
5
Workshops
Mightybytes facilitates annual strategy workshops to align on goals.
2
Site Redesign/Refresh
Mightybytes has both redesigned and, later, refreshed the NAFEM website.
5+
Duration
Mightybytes and NAFEM have partnered for over five years now.
Identifying
Pain Points
Founded in 1948, NAFEM is a trade organization that represents the $13 billion industry of commercial foodservice equipment and supplies manufacturers.
Dedicated to improving the global foodservice experience, NAFEM provides educational events, resources, and support for its members, including a foodservice certification and the largest North American trade show in their industry.
NAFEM asked Mightybytes to help them redesign the website to meet the following criteria:
- Easier to use navigation that helps users find content
- A members-only section with well-organized resources
- Integration with their Association Management Software
- An updated, modern design

Product
Roadmapping
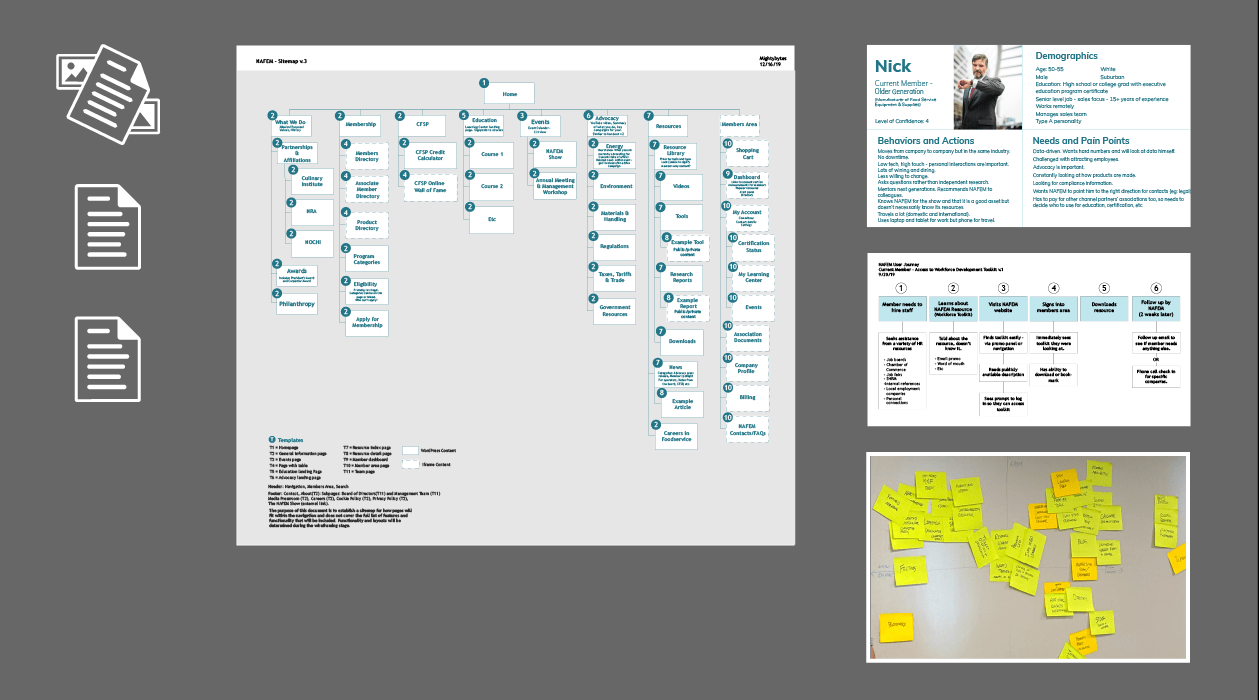
First, we engaged NAFEM’s team in a comprehensive product roadmapping engagement to align stakeholders on goals and needs.
Roadmapping exercises included:
- Website and organizational goals to define what success looks like
- User proto-personas to better understand what users need and identify opportunities for user testing
- Information architecture to define navigation and key content categories
- Feature brainstorming and prioritization to identify specific tasks users need to complete in order of importance
This collaborative engagement gave everyone clarity on what success looked like and how we would collectively achieve it. The workshop sessions also helped us understand NAFEM’s needs and allowed us to create a robust statement of work to guide the project.

Prototyping &
User Testing
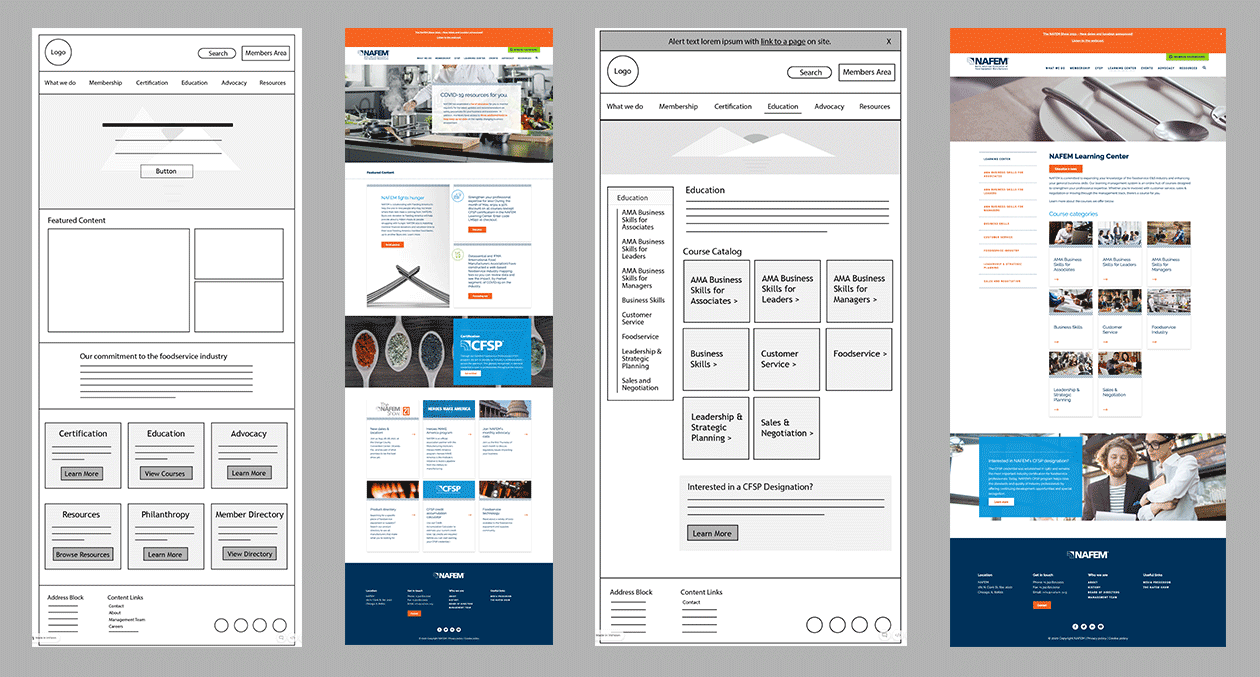
To ensure alignment with both business goals and target users’ needs, we ran a series of user tests with clickable prototypes composed of key wireframes.
Existing NAFEM members provided great feedback on page layouts, navigation, and various proposed features. This critical input helped us change or refine feature ideas as we moved further into designing and building out the site.
Visual
Design
Armed with user testing insights and approved wireframes, we applied NAFEM’s visual identity guidelines to website components—content blocks, headers, navigation items, and so on.
By creating clear design standards that everyone agreed on, dev teams could build out the completed site to technical specifications agreed upon during product roadmapping.

Content Migration &
CMS Training
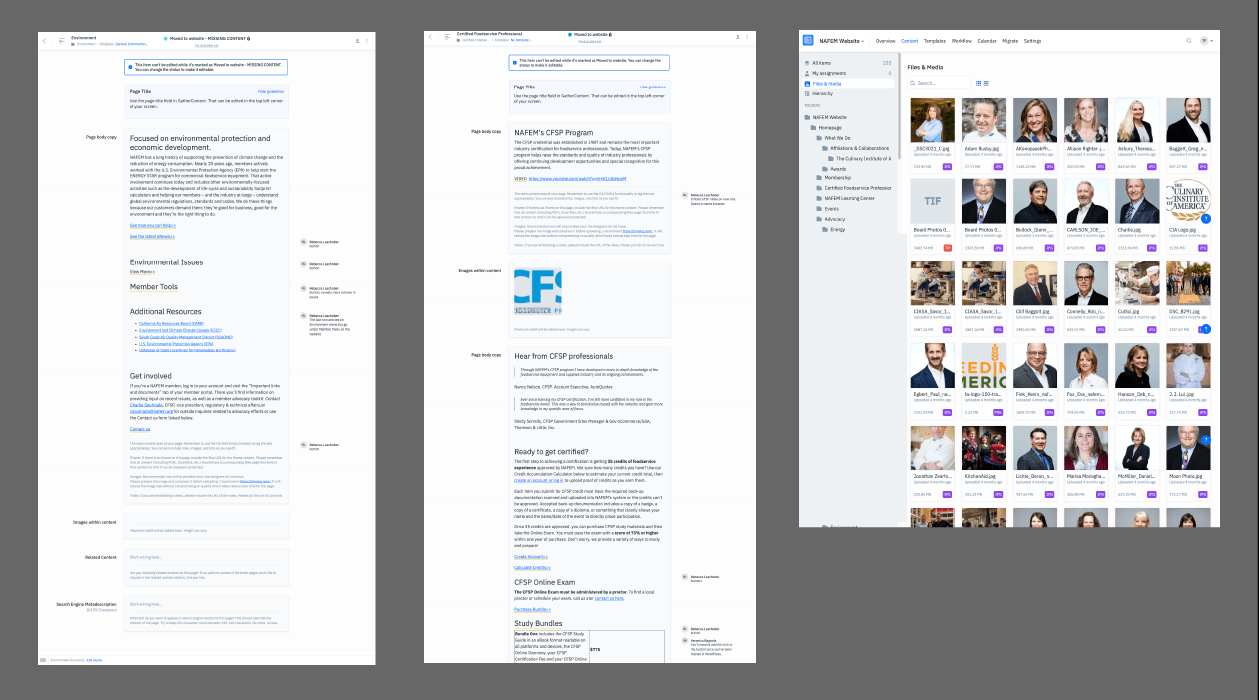
Content creation and migration can be one of a website project’s trickiest elements, especially with a site is as content-heavy as NAFEM’s. To prioritize content throughout this project, we set NAFEM up with robust migration and management tools.
Insights from product roadmapping and information architecture exercises informed these processes. With content migration tools in place, we trained their team on how best to manage and maintain their content repository over time.

Build &
Deploy
Like many membership-driven organizations, NAFEM uses an association management system (AMS) called IMIS to track accounts and interactions. We worked with a third-party vendor that specializes in IMIS implementation to ensure content consistency from system to system.
All IMIS content is pulled into iframes within the website. These iframes are consistent with the overall site design, which provides a more seamless experience for users. The site is rich with member-specific features while also maintaining usability and visual integrity between pages that reside in IMIS vs. those managed by WordPress.
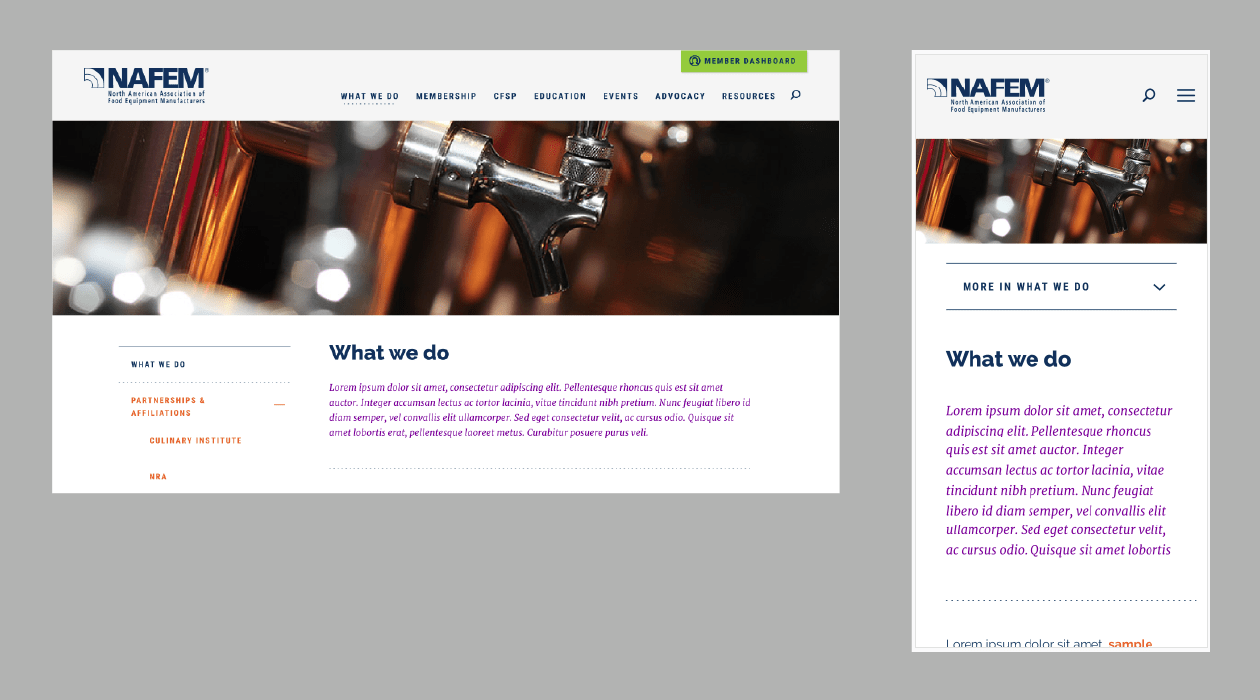
At launch, the site included the following features:
- Clear navigation and labeling
- Re-structured resource library that makes it easier to find news articles and other content
- Members area with account information and other useful details
- Events listings that can be easily managed and updated by site admins
- E-commerce functionality for courses and study packages
All these features are hosted in a secure and reliable environment via our green web hosting service.
QA &
Testing
Before launch, Mightybytes employed a rigorous QA process to ensure pages worked across browsers, platforms, and devices.
During this process, we worked closely with the NAFEM team, the third-party IMIS vendor, and our own team to coordinate efforts and help everyone understand what they were responsible for.
Once this was complete, we launched a new website that meets both organizational goals and user needs and came in on time and under budget.
Driving Long-Term
Results
With their new website, NAFEM has an easy-to-use suite of tools to manage communications with members and non-members alike.
Over time, Mightybytes has worked with NAFEM’s team to identify further opportunities to improve site content and SEO, measure progress, and help them more quickly and efficiently meet their goals.
Still have questions about our work?
Schedule a free strategy call with Tim.
