What is a Design System? (And Why You Might Need One)

A design system can help teams create scalable, efficient, flexible, and consistent digital solutions across a range of products and services. In this post, we cover what design systems are, how they work, and ways to employ them in organizations of varying sizes.
What is a Design System?
Design systems empower cross-functional teams to scale design solutions across entire organizations. They are key to successful component-based design.
Design systems serve as a central repository for consistent design assets that anyone can use to more rapidly spin up new features or pages on websites, in mobile apps, and other digital platforms. They also help teams quickly launch digital products and services that are visually and interactively consistent from one to the next (which makes users happy).
Though grounded in good design practices, design systems can also be handy tools for developers, content strategists, digital marketers creating social media campaigns, and other folks who may not have the word design in their title. Once built, they become living, evolving entities that save organizations incredible amounts of time.
According to Jeff Gothelf and Josh Seiden, authors of the O’Reilly Media book Lean UX:
A good design system contains comprehensive documentation of the elements of a design, rules and examples that govern the use of these elements, and crucially, contains the code and other assets that actually implement the design.
One System, Many Flavors
One of the most confusing things about design systems is the many forms they can take. Depending on which of the aforementioned disciplines you work in, variations on the design system could be referred to as:
- UI toolkits
- Pattern libraries
- Human interface guidelines
- Insert flavor-du-jour here
In the lexicon of graphic design, you might already be familiar with brand books or style guides.
These documents vary in form and complexity from organization to organization, but their overall purpose is to help people within different teams reach consensus on how an organization communicates their brand to the world. Some guides may stick simply to visual assets like colors, typography, photos, and logo usage, while others will also include grammar, tone, core values, mission statements, and so on.

Design systems are like style guides or brand books on steroids. They employ the best parts of these other artifacts to form a comprehensive toolkit of reusable design assets, but there’s a key difference: design systems also include the code necessary for designers and developers to easily include them in their own projects. They contain essential building blocks necessary to build new digital products.

Why Might I Need a Design System?
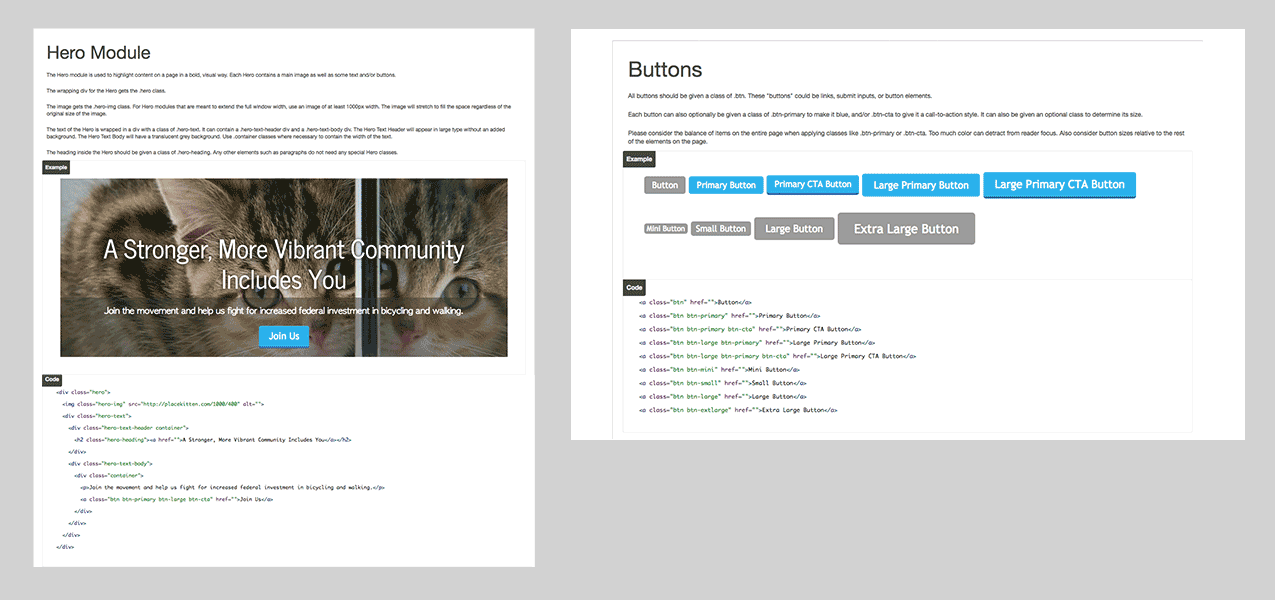
In their presentation at the O’Reilly Design Conference, Courtney Clark of Forum One and Amy Vainieri of Taoti Creative suggest you might need a design system if you meet the following criteria:
- You have a dozen or more button styles across your website.
- Your site will grow or evolve over time.
- You have a lot of team turnover or other needs for sharing files and projects over time.
Adding to this, if your organization manages multiple apps, websites, microsites, and other digital products and services, you would be a great candidate for a design system as well. Likewise, it could be helpful for third party designers to use a design system when developing new apps with your open API. Large companies with multiple business units, colleges and universities, or even smaller organizations with multiple locations could all benefit from the design system approach.
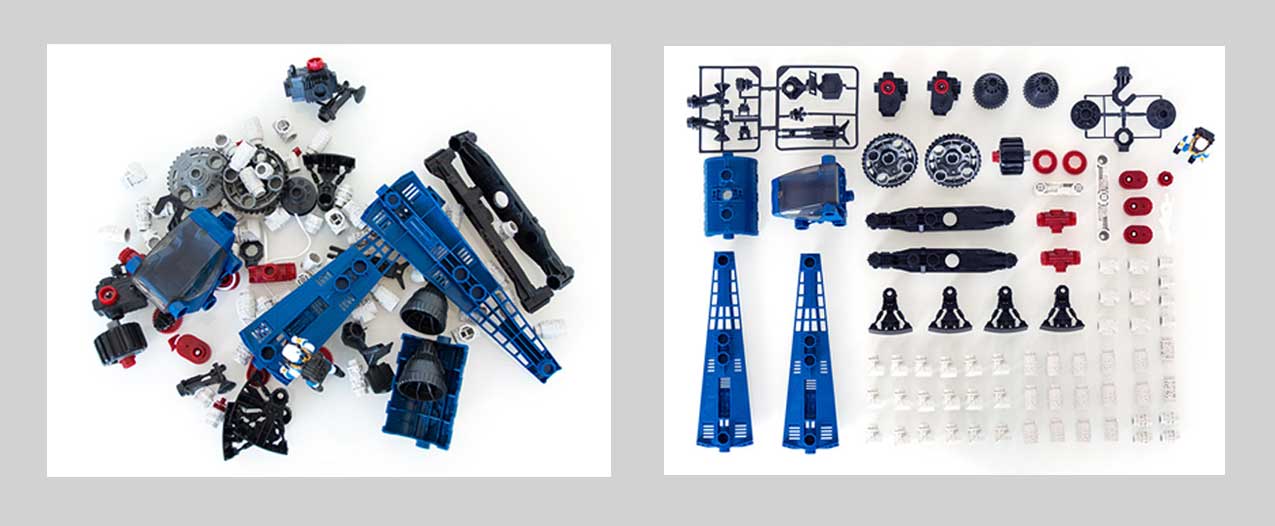
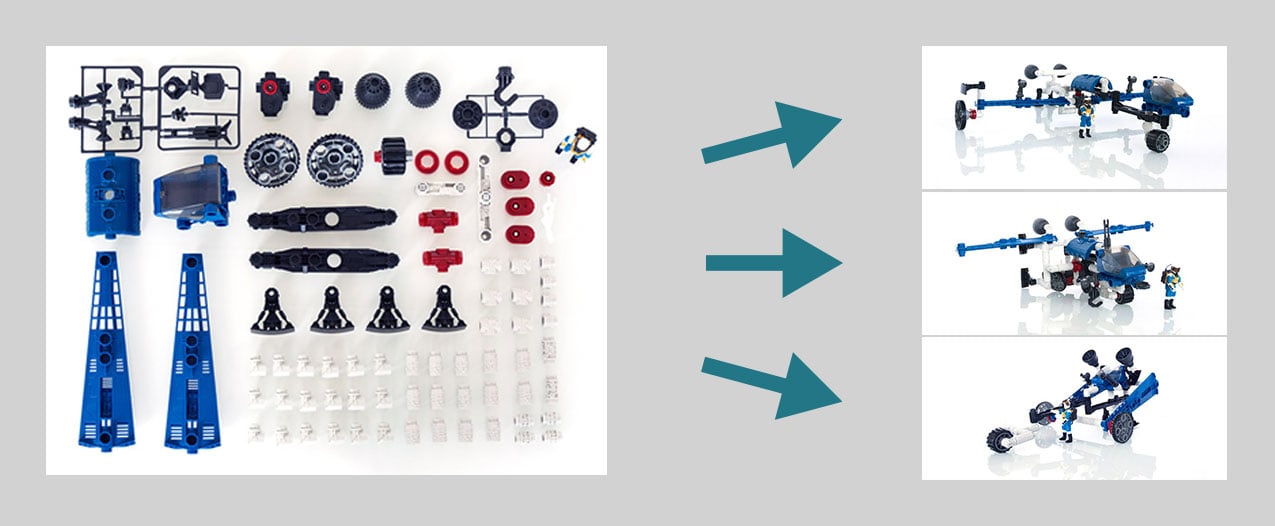
To illustrate the value of a design system, we’ll use images from Mightybytes’ first-ever project. Waaaay back in early 1998 we worked with Learning Curve Toys to create an interactive game for the R.A.V.E.N. from their Robotix line. Parts from the R.A.V.E.N. can be configured multiple ways to create different vehicles, or creative kids can design their own. Learning Curve’s modular approach to building toys offers a great design system analogy.
With that in mind, consider these two images:

If you’re an individual designer, the messy pile on the left might look downright attractive. It’s an opportunity to roll your sleeves up and get creative. By embracing the mess you can come up with all sorts of custom toys beyond the three options recommended by the manufacturer.

If you’re part of a team designing multiple solutions, however, a big, messy pile of parts actually hinders productivity rather than enhances it. In the team’s case, it would be easier and faster to choose from an organized collection rather than the pile of parts, especially if your team is tasked with creating ten Sidewinders, for instance, rather than just one. Do your teammates really want to hunt for components every time they’re tasked with building a new Sidewinder? Probably not.

By creating a well-organized design system, teams from different departments working on different products can be sure that design components are both standardized and easy to find, which saves the organization time and money in the long run.
A Lean Design System?
While design systems are incredibly helpful for large and/or distributed teams working on multiple projects, are they for everyone? Is there a situation in which a design system would be an inappropriate solution? What if your needs are simple or your organization small? Can you take advantage of the design system approach too?
We are advocates for employing design standards in organizations of any size, but it may not be worth the investment to create a robust solution for a small team. Comprehensive design systems like those employed by Salesforce, GE, Airbnb, Uber, or the U.S. Federal Government take an army of designers and developers to deploy and manage. If you don’t have the resources to roll your own design system, perhaps a single, internally-facing page that collects design assets and clearly describes your brand standards will be enough. Some organizations include design guidelines as part of an internal company wiki as well. Wikis are relatively easy to setup and, in addition to a design system, can house all sorts of content: company training materials, project files, and so on.
Just remember, design systems are meant to be scalable and updated as your organization’s needs change and grow. Once live, it can be easy to forget about them. Be sure to revisit yours regularly.



