How CSS Sprites Improve Speed And Sustainability

In this post on Sustainable Web Design, we explain what a CSS Sprite is, how it can help your pages load faster, and how that reduces your carbon footprint.
What is a CSS Sprite?
Originating from old video games, “sprites” were used to increase the speed of the graphics loading on your screen. The idea was that the computer would grab a graphic and store it in its memory and then only display parts of that image, as they were needed. Today, the same principle applies to web design. In layman’s terms W3schools defines a CSS Sprite as a collection of images that are put into a single image.
How do CSS Sprites Help?
In sustainable web design, your website’s speed and how efficient and green your website is go hand in hand. They are related due to the amount of energy that is needed to power a website. The fewer hoops the internet has to jump through to load your page (which is based on amount of data you are using, the size of your your files are, etc.), the less energy is needed to power each page, and your whole website. Thus, creating a faster loading page results in a more sustainable page. What makes CSS Sprites so useful to both sustainability and page speed is that it reduces the number of HTTP requests needed to load that specific page. By reducing the number of server requests, you’re saving bandwidth and ultimately using less energy.
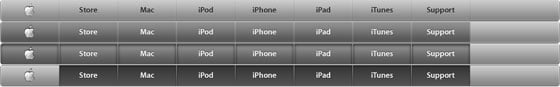
For example, if you take a look at the Apple Sprite above you’ll see that there are 36 individual images. Now if you uploaded all 36 images to your website would mean that 36 different requests to the server are needed to load the page. But if you combine them all into one image and call different portions of those graphics at a specific time on an as needed basis using CSS, you’ll only need to load that one graphic. The page will load one larger image rather than 36 smaller images. The sprite, though, is smaller in size than the 36 individual images saved individually.
For a more in-depth look at CSS sprites, check out Smashing Magazine’s article, which features the techniques, tools and tutorials you’ll need to learn how to implement them on your website.
Check out Ecograder and see how green your website is.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder