Ecograder and Your Website Sustainability Score

Learn how Ecograder’s website sustainability scoring system works, with tips on how to improve your website’s performance, efficiency, and environmental impact.
Efficiency and renewable energy are hallmarks of sustainable web design. Our free website sustainability product Ecograder offers high-level metrics to better understand your website’s environmental impact. Plus, website sustainability also includes metrics in other key areas, such as:
- Usability: How quickly can users accomplish key tasks?
- Findability: How quickly can users find answers to their questions?
- Performance: How fast do pages load data, code, and media assets?
- Green Hosting: Are your pages powered by renewable energy?
Ecograder crawls URLs looking for key markers that indicate the above practices and more.
More importantly, your website sustainability score is designed to arm key stakeholders with tools to discuss digital sustainability and create greener websites. Certainly, organizations that declare a climate emergency or make Net Zero commitments should consider digital sustainability alongside other operational efforts.
In this post, we cover how Ecograder’s scoring system works and how you can use it benchmark digital sustainability performance over time.

Carbon Calculation in Your Website Sustainability Score
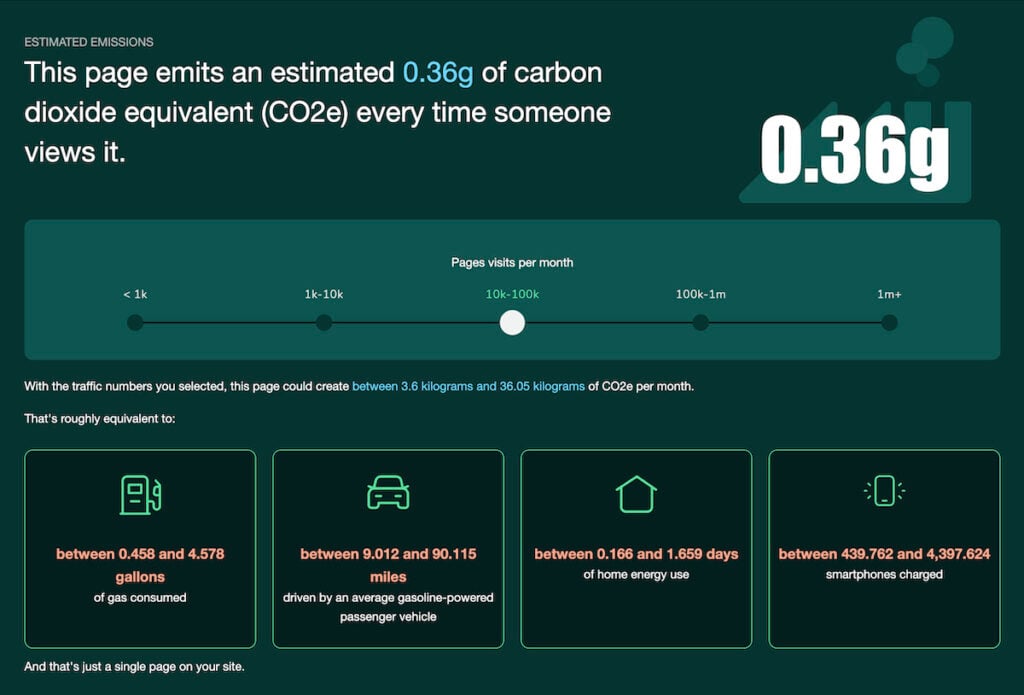
First, Ecograder estimates carbon based on the Sustainable Web Design method, which calculates emissions based on the data each page requests upon load. By default, Ecograder displays carbon estimates for a single page view. Also, carbon estimates include equivalencies to help users better understand energy use as compared to common everyday tasks.
Plus, you can adjust your estimated emissions based on the amount of traffic your website receives each month. This is helpful to get a more accurate picture of a page’s environmental impact.
The Three Sections of Your Website Sustainability Score
After years of research, we included the following categories in Ecograder. Your website sustainability score reflects key metrics in each category.
- Performance: This section of your score focuses on how quickly data, code, and media assets download to a user’s browser or device and how easily a page reacts to user input.
- User Experience: This category highlights page assets that could potentially impede a smooth user experience.
- Green Hosting: Finally, this category attempts to ascertain whether or not your website uses a webhost that powers their servers with renewable energy.
For each category listed above, Ecograder identifies opportunities to improve page elements to improve your digital product’s environmental impact. Let’s take a look at each in more detail.

Performance Optimization
Studies show that most users will abandon web pages that don’t load in under two seconds. Your customers expect to get the content they want instantaneously, or they will look elsewhere.
Efficient pages load faster, which reduces your site’s bounce rate and keeps customers engaged. Plus, the more efficiently your website runs, the less energy and processing power you use, which means that your site will have a lower carbon footprint.
Performance in Ecograder
Ecograder’s website sustainability score breaks down performance optimization in a number of ways. For example:
- Remove Unused or Duplicate Code: Delete extraneous scripts that aren’t needed to load and display a page.
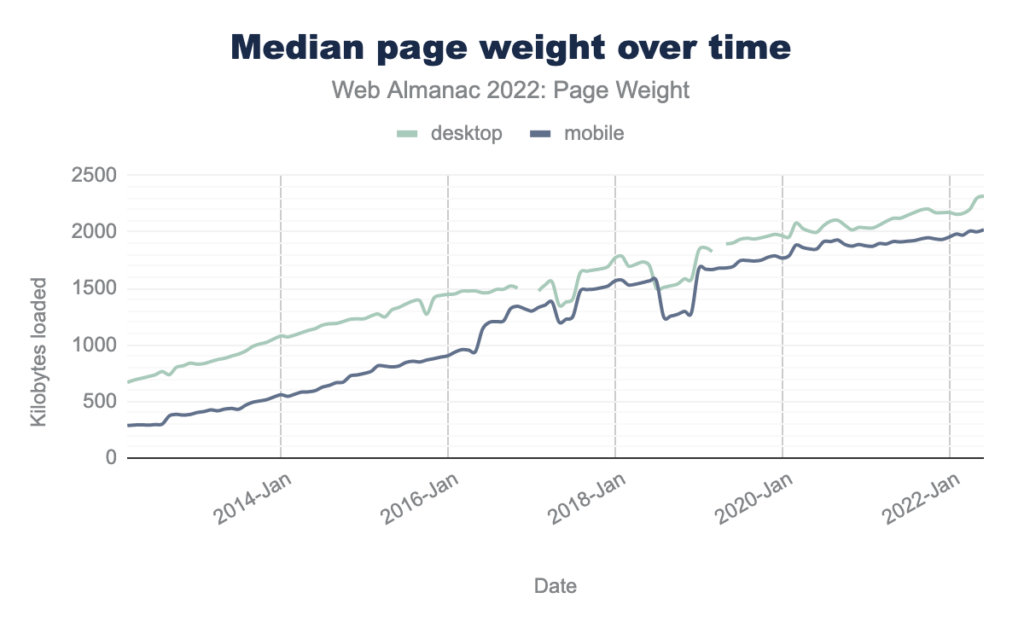
- Reduce Overall Page Weight: Streamline the amount of data downloaded to a user’s device.
- Optimize Media: Compress images, audio, video, and other media elements and size them appropriately for the end device.
- Reduce Server Requests: Cut down on the number of requests your page makes to the server.
- Reduce the Impact of Third Party Code: Embedded scripts that load external assets can drastically impact a page’s performance.
Finally, since data loaded is key to environmental impact, we weight this section heavily in Ecograder’s scoring algorithm.
User Experience
Shaving off a single kilobyte in a file that is being loaded on 2 million websites reduces CO2 emissions by an estimated 2950 kg per month.
— Danny van Kooten, CO2 Emissions on the Web
A streamlined user experience is one in which site visitors can accomplish tasks quickly and intuitively, regardless of the device or platform they use to access content.
There are billions of unique mobile device and users on the planet. Therefore, designing optimized user experiences optimized is critical.
User Experience in Ecograder
In order to provide top performance on any device, site designers streamline task flows, create clean layouts, and compress graphic or image assets for an optimized experience. As a result, these sites improve customer experience, boost site performance, and reduce energy use.
- Reduce Server Requests & Improve Response Times: Cut down on the number of times a page requests data from a server.
- Improve Page Rendering: Display page content quickly.
- Prioritize Digital Accessibility: Remove barriers to access, especially for people with disabilities who often use assistive technology.
- Improve Page Interaction & Responsiveness: Don’t interrupt a user’s ability to interact quickly and predictably with your page.
- Preload & Cache Page Assets: People shouldn’t have to wait for an image or media file to load before interacting with your page.
- Improve Scrolling Performance: Ensure smooth and predictable scrolling features.
- Avoid Multiple Redirects: Don’t redirect a page URL too many times.
- Avoid Large Page Layout Shifts: Make sure page content doesn’t shift, jump, act unpredictably, or disrupt user experience in any way.
Finally, it’s always a good idea to keep page assets up to date. Outdated or legacy scripts can not only impact user experience, but they are potential security risks as well.
Findability in Ecograder
Next, user experience includes content, too. The fewer pages a person needs to visit to reach their goal, the fewer resources they will load. Reducing the number of pages loading—particularly if they have bandwidth-heavy assets like photos and videos—results in small energy savings that add up when multiplied across thousands of users. Ecograder flags basic SEO tactics in its score which contribute to your overall score:
- Optimize Content for Search: Does the page follow best practices for search engine optimization (SEO)?
Finally, following SEO best practices and adding a search field to your site can go a long way in helping users quickly find what they need and reducing your site’s environmental impact.

Green Hosting
Next, green hosting is the sole factor in the Ecograder website sustainability score that doesn’t directly impact performance. However, it is also a very important factor for reducing your website’s environmental impact. In other words, to achieve a Net Zero world and reduce the harmful effects of climate change, the entire internet must be powered by renewable energy.
Green Hosting in Ecograder
Green hosting is included in your website sustainability score because it’s an important component of the internet ecosystem. After all, the servers that host your website require power 24/7/365. Here’s how we include green hosting in the Ecograder scoring mix:
- Green Hosting: Ecograder uses data from the Green Web Foundation’s hosting database to provide a green hosting score. Your score in this category is either 0 or 100. However, if you feel your website is hosted green but that isn’t reflected in your score, reach out to the Green Web Foundation. They’ll be happy to include your web host in their database with the right criteria.
Above all, powering your pages by 100% renewable energy can potentially mitigate up to 14% of estimated emissions. In other words, green hosting is key to reducing your site’s environmental impact.
Improving Your Website Sustainability Score
Mightybytes created Ecograder to help designers, developers, marketers, product managers and other stakeholders better understand website sustainability. Ecograder has crawled tens of millions of URLs since its launch in 2013. We’re committed to continuously improving this product.
Because digital sustainability is such a complex topic, there are many ways to improve your website sustainability score. Some can be done in an afternoon and some require more long term planning.
Finally, we hope Ecograder will help you better integrate digital products and services with your organization’s overall sustainability efforts. If you have any questions whatsoever, please don’t hesitate to reach out to us.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder


