What is PageSpeed and Why Does it Matter?

In this post, we take a look at Google PageSpeed and how it relates to customer satisfaction, energy use, and sustainable web design.
Mightybytes recently announced the launch of Ecograder, a free tool that grades websites on sustainability. One of the metrics that we’ve used to determine how much energy that your website is consuming is your Google PageSpeed score. Slow websites use more energy than their lean, efficient counterparts. Let’s take a look at what that score means and how it relates to internet sustainability.
What is Google PageSpeed?
Google PageSpeed is a tool for measuring how fast a website loads. It gives you a score and suggestions on how to make a site load faster without compromising your customer’s user experience. Much has been written on the topic and all you really need to do to know more is, well, Google it.
Six Ways to Make Your Site More Speedy
Here’s an overview of the six categories of best practices that Google PageSpeed checks for:
- Optimizing for Mobile Devices: Browsing sites on a mobile device uses less energy than browsing on a desktop. So optimizing a website to be viewed on mobile devices is key. We explore this topic in more depth here.
- Optimizing Caching: By adding a cache to your site, you can minimize the number of requests made through your site for resources that stay the same, such as your site’s main style sheets, JavaScript files, images that appear on most pages of your site, etc. Less requests means less processing resources used, which means that your page loads faster.
- Minimizing Round-Trip Times: This set of best practices is related to the number of requests that your website makes for content. Some of the ways that you can minimize round-trip times are by using CSS Sprites, minimizing redirects, removing broken links from your site, and combining CSS and Javascript files.
- Minimizing Request Overhead: This set of best practices is related to cookies and HTTP requests, how they’re created and how they are served. For more information on reducing HTTP requests, read our blog post “What Fast Food Can Teach Us About Making Fast Websites.”
- Minimizing payload size: This means minimizing your code and optimizing your images, taking out things that you don’t need, so that you don’t have a lot of unnecessary junk in your site that slows your page load time down. For more information on minimizing code, see our blog post “To Minify or Munge? That is the Question”.
- Optimizing browser rendering: This means using code, images and character sets efficiently and effectively as possible.
Google PageSpeed checks the site that you entered against these best practices, then gives you a cumulative score out of 100 possible points. The tool then provides tips, which are also prioritized as high, medium and low priority, so that you can see which improvements will have the biggest impact on both your score and your website’s performance.
Why PageSpeed Matters
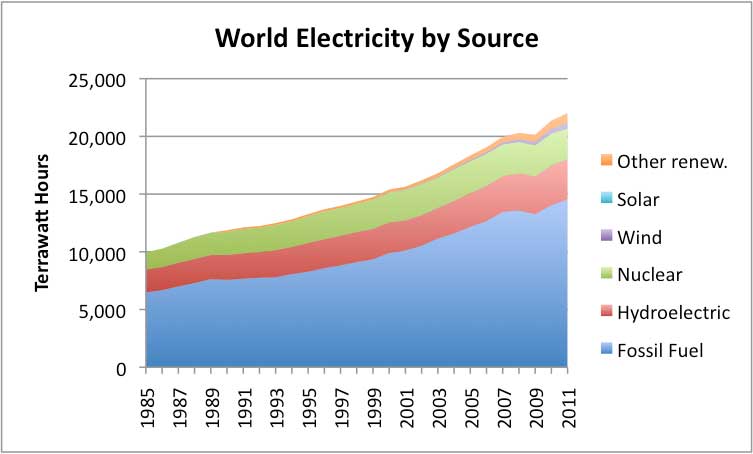
According to a recent article in the New York Times, globally, the data centers that are powering the internet use “30 billion watts of electricity”, which is “roughly equivalent to the output of 30 nuclear power plants.” The content guzzling United States accounts for “one-quarter to one-third” of that energy usage. Because a lot of this energy used to power these servers is anything but clean, this activity is also significantly contributing to global CO₂ emissions.

The more efficiently your website runs, the less energy and processing power you use, which means that your site will have a lower carbon footprint. At the same time your customers, who expect to get the content they want instantaneously, will get what they need quickly, reducing your site’s bounce rate and keeping your customers engaged and satisfied. For more information on this topic, take a look at the results of this National Consumer Survey on Website and Mobile Performance Expecations.
When customers find what they need quickly, they’ll also stop looking around for the content they were hoping to find, which reduces the number of pages they need to load to get where they’re going, and the amount of energy needed to power their visit to your site.
Ecograder also awards points for using green web hosting that is powered by renewable energy. That helps on the server side, but not on the client side. And much hosting is still powered by dirty power. Fossil fuel based electricity generation will be around for quite some time and until we are rid of it, we need to conserve. In other words, we need to minimize and optimize and serve our websites as fast as possible.
Take a look at our latest product Ecograder and see how sustainable your website is.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder


