How to Get Started with Web Accessibility Today

There is a lot to learn with web accessibility. From legal implications to design and technology practices, it can be difficult to know where or how to start. Plus, how do you maintain progress over time? In this post, we share practical tips to jump start digital accessibility efforts within your organization.
Up to 15% of Your Website Users May Have Disabilities
According to the World Bank, the estimated number of people with some sort of physical or cognitive disability is around one billion, or 15% of the global population. In other words, the likelihood that some users who visit your website have disabilities is very high. Their needs when accessing your content through assistive technologies like screen readers are diverse and varied.
Providing universal access to information should be key to creating and managing all digital products and services. However, despite the risk of a lawsuit, web accessibility is still not a priority for many organizations. Thankfully, there are several ways to get started that don’t require hiring a web developer or agency team. There’s no need to wait. You can get started on the tasks below today.
Setting Web Accessibility Expectations
Creating an accessible website is such an iterative process. It’s not a process that happens overnight by any stretch of the imagination. And I really appreciated learning about how to make the most of a piece of real estate online and make it as accessible as possible, but also recognizing that we live in a world where access needs conflict.
— Emily Ladau, author of Demystifying Disability: What to Know, What to Say, and How to Be an Ally
In order to cover a wide array of assistive technologies plus all the physical and cognitive conditions that could impact a person’s ability to access information, the W3C’s Web Content Accessibility Guidelines are understandably deep. This can intimidate the uninitiated. Where do you start? With so many options and an always-evolving set of practices, you might fall prey to “analysis paralysis” and just not do anything.
However, don’t let perfection be the enemy of progress. It’s better to move digital accessibility forward in small doses over time than do nothing at all. The key to success is within your grasp:
- A website redesign project offers the best opportunity to incorporate digital accessibility practices.
- However, if a website redesign isn’t in your future, there are still many things you can do right now, today, to improve your website’s accessibility.
- Similarly, prioritizing digital accessibility over time requires ongoing diligence. This is not a “set it and forget it” thing.
Decide where you are on the continuum above and commit to making change happen. Getting started is easier than you think.
First, Take These Web Accessibility Steps Today
Define your low-hanging fruit—things that don’t require help from an external agency or web developer. These are typically simple tasks you can execute within your content management system. Not only will they improve your website experience for users with disabilities, in most cases they will also improve search performance and the overall health of your website as well.

Low-Hanging Fruit
You can execute these tasks right now. First, log into your content management system (CMS), then do the following:
- Image alt text: Add descriptive alternative (alt) text to photos to help users with disabilities better understand images on a page. Assistive technologies like screen readers will speak the alt text for those who may not be able to view images.
- Descriptive links: When creating links, use descriptive copy that provides context and helps users understand what will happen if they click a link. In other words, avoid “click here”, “read more”, and so on.
- Content structure: Make sure you properly use heading tags (H1, H2, etc.) and structure content correctly. This helps assistive technologies interpret a page in a logical, hierarchical manner.
- Ditch the tables: Delete page tables and find other ways to display information. If you must use a table, make it as simple as possible.
- Simplify your copy: Making website copy simple and easy to understand helps users with cognitive disabilities more easily comprehend page content.
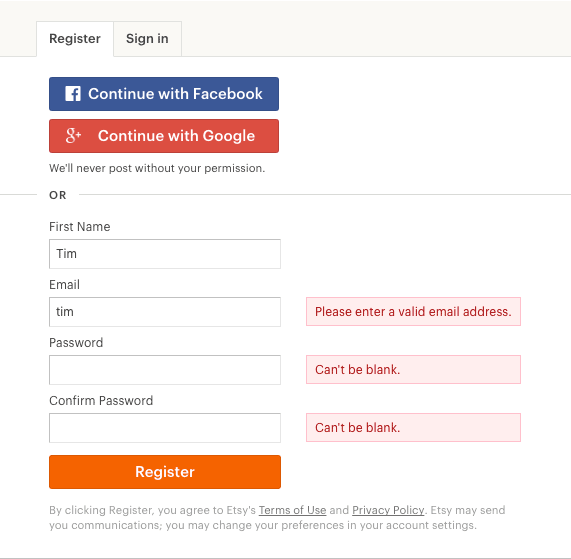
- Form text: Don’t use placeholder text in forms. Often, this text is gray with low color contrast, which makes it hard to read. However, do use form validation text that helps users understand when they have made an error filling in a form (see image above). Depending on how your site is set up, you might need a developer’s help with this, which is why we included it last on the list.
Okay, we admit that rewriting all your site copy will take some time. However, the point is to start building these tasks into existing workflows so they become second nature.
Next, Set Yourself up for Long-Term Success
Making simple CMS changes can help you and your team get into a mindset of continuous improvement, which is necessary to succeed with web accessibility efforts over time. As you address the low-hanging fruit, train your team and work toward a long-term content governance plan that includes accessibility and helps you maintain the Web Content Accessibility Guidelines over time.
Prioritizing Web Accessibility Over Time
Here are some ways to set your team up for long-term success. Some of the items on this list may require the help of a seasoned web developer or a dedicated agency team with web accessibility expertise.
- Run an accessibility assessment: While fixing the issues noted above is a good start, at some point you’ll want to run a full accessibility assessment on your website to better understand all the issues you may need to address.
- Learn WCAG: The Web Content Accessibility Guidelines will help you better understand core principles behind making websites more inclusive and useful to people with disabilities. Understand the basics first, then revisit them to learn how you can improve over time.
- Train your team: Schedule a workshop to get your team up to speed on digital accessibility practices, then appoint a dedicated team member (or several) to own these practices over time.
- Encourage feedback: Collect suggestions from users to learn about their accessibility concerns so you can address them. This can be done through user interviews or other accessible methods.
- Audit your content: Include accessibility criteria as part of regular website content audits to make sure web standards are maintained over time.
- Level up your next redesign: Accessibility is often easiest when you build it into your website from the ground up rather than retrofitting an existing site. Commit to prioritizing accessibility on your next website redesign project.
By making these long-term web accessibility commitments, you can begin to build team habits that better serve your users with disabilities.
Become an Ally in the Fight for Accessibility
Ally is not a title that we can bestow upon ourselves. Ally is really a verb and it requires action. It requires commitment.
— Emily Ladau
Finally, building accessible digital products requires both an initial investment and a long-term commitment. However, this is within every organization’s grasp. Ask yourself these questions:
- Does your content workflow include accessibility as a measure for success?
- Is accessibility a core part of ongoing website discussions?
- Have you filled the gaps in your team’s collective digital accessibility knowledge?
If you answered ‘no’ to any of the above questions, then figure out what you must do to prioritize accessibility in all your digital marketing efforts. Give your team clear instructions and measures for accountability. Jump in with an open mind and a willingness to continue learning and your organization will be a better ally.
Wrapping up
This post touched on a few important web accessibility concepts. We hope you found the information useful. Hopefully, you can use this to jump start web accessibility efforts within your own organization. If you need additional help, the handy web accessibility checklist below might help.
Get Our Web Accessibility Checklist
This free download includes an introduction to web accessibility and a handy checklist of ways to improve your website or digital products.
Download the Checklist


