Minifying or Munging Code for Faster Website Page Speed

In this post, we explore how minifying page scripts can help increase performance, improve user experience, and burn less energy in the process.
When it comes to sustainable web design, optimizing performance is key. Simply put, the faster a web page downloads to your laptop or mobile device, the less energy it uses. There are dozens of techniques for speeding up website performance. In this post, we’re going to talk about two of those techniques: minifying code and obfuscation, which works through a process called munging.
Minifying Code
The average amount of JavaScript and CSS on web pages increased 44.7% and 25% respectively in a one year period from November 2010 to November 2011, according to a blog post on Pingdom.
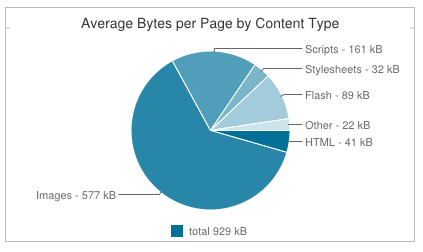
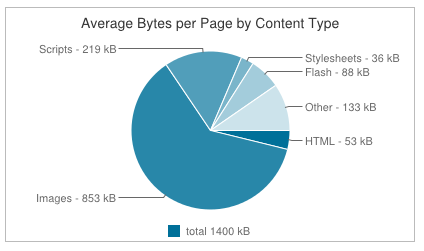
Here is a recent comparison of the average bytes per page by content type for all websites in the Alexa Top 1,000,000 Sites from HTTP Archive. These snapshots were taken on April 1, 2012 and April 1, 2013.
As you can see, the amount of these two content types on web pages is on the rise with scripts increasing by an average of 50kb per page just over the past year.
In their resource “Best Practices for Speeding up Your Website“, Yahoo! advises developers that minification, the practice of removing unnecessary characters and white-space from source code without changing functionality, can offer significant performance enhancements because it reduces the size of a script file.
These unnecessary characters usually include white space characters, new line characters, comments, and sometimes block delimiters, which are used to make the code more readable by human programmers but not required for the script to run.
Tools for Minifying JavaScript and CSS
JavaScript or CSS files can be minified using simple tools like the ones listed below. This list is taken from Scott Hanselman’s blog post “The Importance (and Ease) of Minifying your CSS and JavaScript and Optimizing PNGs for your Blog or Website.”
Here are some JavaScript-specific compressors:
- Packer
- JSMin
- Closure compiler
- YUICompressor (also does CSS)
- AjaxMin (also does CSS)
Here are some CSS compressors:
- CSSTidy
- Minify
- YUICompressor (also does JS)
- AjaxMin (also does JS)
- CSSCompressor
To use these tools, you copy and paste your scripts into the appropriate field, then press a button, and optimized scripts are returned to you to re-incorporate to your website. Though file sizes are smaller, none of the source code is actually changed.
Obfuscation: Munging Code
Similar to minification, another practice for increasing script performance is obfuscation. Unlike minification, obfuscation actually alters code through a process called munging. Munged code is typically harder to reverse engineer because function and variable names are converted into smaller strings, making the code more compact (and harder to read by humans).
Need to obfuscate some code? Obfuscator.io is one of many tools that can be used to obfuscate scripts.
Faster Pages = Happier Users, Less Energy
Both minification and obfuscation pertain to external scripts and inline script blocks. So which technique is better? It depends on your needs. According to one of Steve Souders’ post on the Yahoo! Developer Network blog:
In a survey of ten top U.S. web sites, minification achieved a 21% size reduction versus 25% for obfuscation.
Based on this, one might think obfuscation could be the better option. However, if you need to reverse engineer your code every time you want to make changes, it could require more effort on your team’s part.
If you want to understand more about how to improve your website and increase performance, check out our free web sustainability tool, Ecograder.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder