How Performance Budgets Improve Websites

In this post, we cover how a performance budget can make your website faster, improve user experience, and help you build team consensus on performance goals—a more sustainable approach all around.
It’s easy to get caught up in the excitement of new feature ideas when creating a website or digital product. After all, the sky’s the limit on things you can do…but what should you do?
Every new feature, additional image, ad tracking code, or media embed adds weight to your pages. This can slow load times, impede performance, and waste energy. In turn, it also frustrates users, especially those on older mobile devices or in rural areas with restricted bandwidth.
Plus, according to research by Google on mobile page speeds (PDF), over half (53%) of users will leave a mobile page that doesn’t load in less than three seconds. Mobile internet use outpaced desktop in 2014 and hasn’t slowed since. Hence, the majority of your site users could leave in frustration if your site doesn’t load quickly. That’s not great for your users or your business.

The same research also noted that the average load time for a typical mobile page is 22 seconds. That’s a long time. User-facing content may load faster than that. However, many mobile pages have tracking codes, ads, and extra scripts that continue to load even after viewable assets are in the browser.
Performance Impacts Search Results
Next, considering that Google uses mobile page speed as a ranking factor in its search algorithm, organizations should be incentivized to create leaner, faster-loading digital products and services. However, the internet is filled with slow, bloated websites that frustrate users, waste energy, and get penalized by Google for poor performance.
So, how do you prioritize page speed across devices and platforms? One great way to guarantee a fast-loading website is to use a performance budget.
What is a Performance Budget?
We can design and develop more sustainability for the web by focusing on better managing our devices, and by seeking to put as little stress as possible on the devices that are used to interact with our websites or apps.
— HTTP Archive Web Almanac 2022, Sustainability Chapter
A performance budget—also called a page weight budget—ensures pages load quickly across devices and platforms. Project teams use performance budgets to build consensus and set expectations. Also, they’re an essential component of good sustainable web design practices.
Performance budgets set a threshold with limits on load time and bandwidth usage. For all the reasons mentioned above, performance budgets should be common practice on digital projects. Unfortunately, it’s an all too rare practice.
There are plenty of posts that cover the technical aspects of defining and measuring performance budgets. For this post, we’ll cover how to use them as a communications tool to reach consensus among project stakeholders. If you’re tasked with managing the company website redesign, this post can help.
Performance Budgets and Sustainability
Shaving off a single kilobyte in a file that is being loaded on 2 million websites reduces CO2 emissions by an estimated 2950 kg per month.
— Danny van Kooten, CO2 Emissions on the Web
More importantly, faster loading pages aren’t just good for people. They’re good for the planet too. The faster a page loads, the less energy it uses. Loading a single page may not seem like a big deal. However, the majority of our world’s population is online. There are nearly 2 billion websites on the internet. Many pages get thousands—or even millions—of hits per day. Collectively, the numbers add up.
Plus, very little of the internet is powered by renewable energy. It is, in effect, the world’s largest coal-powered machine. The internet has an environmental impact on par with the commercial airline industry.

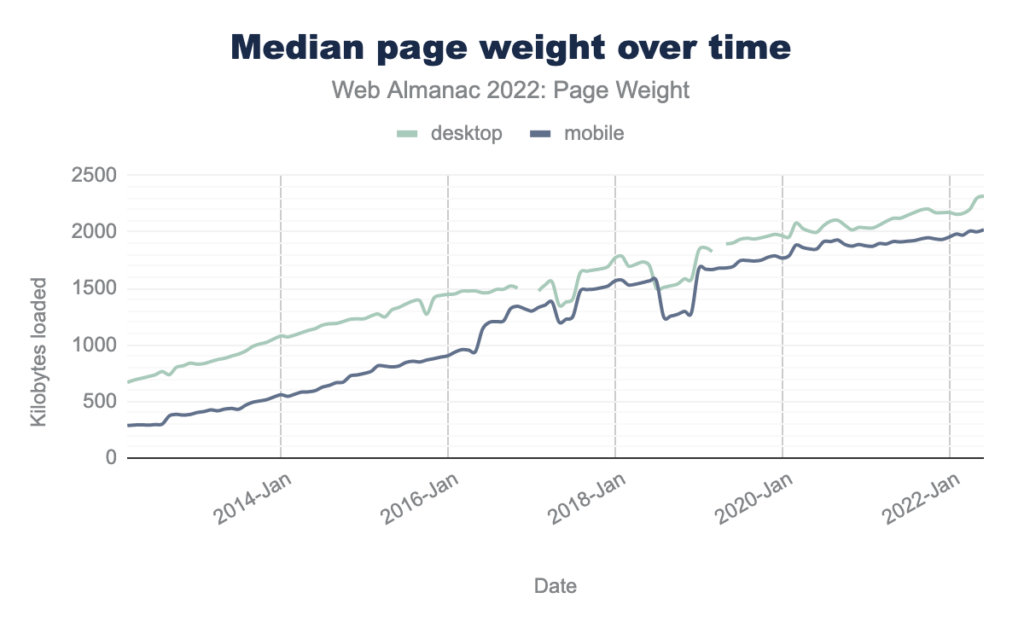
Compounding this, webpages have grown in size and complexity by nearly 600% over the last ten years. When crawling its dataset for the 2022 Web Almanac, the HTTP Archive ran across a desktop webpage that was 678 MB!
Unfortunately, slow, bloated websites get that way due to lack of knowledge or misaligned expectations. Content creators upload uncompressed images. Design teams add superfluous bells and whistles. Site owners don’t know—or worse, don’t care—about user experience.
If your inefficient website gets a lot of traffic—in addition to frustrating users—it could generate a lot of CO2 emissions. Pages with lightning-fast load times reduce that impact. This is why performance budgets can be so effective in reducing the internet’s environmental impact.
How Do I Set a Performance Budget?
Page weight represents the amount of data transferred to access the web page (based only on HTTP requests). . . It is recommended to keep this metric as low as possible. 1 MB should be a maximum when you get started but 500 kB should be your ultimate threshold.
— HTTP Archive Web Almanac 2022, Sustainability Chapter
Setting a performance budget will depend on several factors. If possible, set performance expectations at the beginning of a project. During a kickoff meeting or early discovery workshop is ideal. This ensures collaboration between project stakeholders to ensure everyone clearly understands both the goals and the benefits of maintaining a budget.
There are many limits to set when defining a budget, such as total number of HTTP requests, maximum image size, number of external resources, and so on. Details for each are typically fleshed out by design and development teams during production, but it’s important for everyone to understand the goals. The primary metrics for higher-level project stakeholders to keep in mind are:
- Maximum download time for target users
- Maximum page weight not to exceed
In other words, how quickly will the majority of your users be able to view your content on their device of choice?
Estimating Your Budget
To estimate what an optimal experience might be like, you’ll need to answer a few important questions about your users:
- Who is your lowest common denominator front-end user? For example, if you target people in rural areas, consider potential bandwidth constraints that could impede their experience.
- What sorts of devices do they use to access the internet? Walk through use cases and identify potential experience roadblocks that will inform technical specifications.
- How will content managers maintain the budget over time? This is an important conversation to have up front and throughout a project. Admins are users too!
Good user research and testing, as well as a user persona workshop can help answer the questions above. Use the information from those exercises to inform your budget.
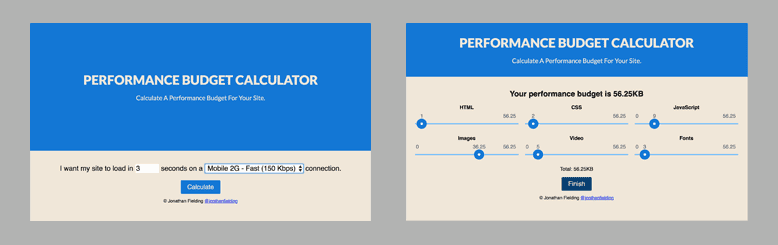
An easy way to start this conversation is with Jonathan Fielding’s Performance Budget Calculator. If you know bandwidth constraints and how quickly you want pages to load, this simple tool can help your team foster more detailed discussions.

Team Budget Implementation
Build team consensus on page weight budgets to help stakeholders better understand potential roadblocks. Website owners might push back when they learn their favorite animation or video background won’t make the cut. However, clarifying these things early is critical to creating and maintaining optimal website performance over time.
This is just as much of an issue during a website build as it is during website maintenance and website governance. It’s important for all project stakeholders to be on board.
Here are some ways to insure performance over time on your digital product or service.
Budgets for Project or Product Managers
As the conduit between product owners and production teams, product managers are responsible for managing expectations. They facilitate a smooth transition between product build and product maintenance.
PMs should conduct training with relevant project stakeholders on the core components of a performance budget. This should take place first in an early product roadmapping workshop to level expectations, then continue with more detailed training for admins and content managers.
Budgets for Designers and Developers
Design and development teams will be responsible for getting performance budget details right. This includes wrangling HTML and CSS, JavaScript, fonts, images, media files like audio or video, server requests, and so on to ensure lightning-fast page loads. They should also set guidelines for ongoing performance goals.
Budgets for Site Admins and Content Creators
After launch, it can be easy to lose sight of performance goals. Site admins, content managers, and others who regularly add content to your website should be well-versed in optimizing images and other content for fastest download. They should also check page weight against goals before publishing to stay on track.

Performance Budget Resources
Below are some tools to assess page performance and identify areas to improve. Some of these tools work retroactively, with pages that already exist, while some can be used to set initial goals.
- ImgIX’s Page Weight focuses primarily on images, but gives you a handy remediation report for making improvements.
- As noted above, Jonathan Fielding’s Performance Budget Calculator can help you plan an appropriate page weight budget based on target bandwidth and download time. Super handy!
- Pingdom’s Website Speed Test gives you a full, detailed report on things you can do to improve a page’s performance.
- Web Page Test allows you to test page performance from multiple locations and at real consumer connection speeds.
- SEO Rank Analyzer has created a simple Page Size Checker that helps you quickly check page size.
- Finally, our own Ecograder was built specifically for this purpose.
Get Optimizing!
We hope you have found this information helpful and can use it to improve your own website or inform your next redesign project.
If you’d like to know more about how to speed up your website alongside other digital sustainability practices for improved performance, check out Ecograder in the link below or feel free to get in touch.
Digital Carbon Ratings, now in Ecograder.
Understand how your website stacks up against industry carbon averages with this new feature.
Try Ecograder


