Should I Upgrade to WordPress 5.0 with Gutenberg?

WordPress 5.0 with the new “Gutenberg” editor is now out. In this post, we cover several important things to consider before upgrading your WordPress website.
Just before the holidays, several clients called us in a panic. Their hosting providers had auto-updated WordPress to version 5.0 with the new Gutenberg editor, which broke their sites. Worse, they were told there was no easy way to revert back to the previous version of WordPress. About to go on holiday break, these folks were understandably upset that they had to drop everything and deal with a broken website.
Lessons from bad customer service (and timing!) aside, this scenario inspired us to share some thoughts about the right way to upgrade a content management system (CMS). While the tips and tricks below are specific to WordPress 5.0, these practices can be applied to any website that uses a CMS.
Should I Upgrade to the New WordPress?
WordPress 5.0 with the new Gutenberg editor is one of the most significant WordPress updates yet. The workflow for editing content with Gutenberg is different than WordPress’ classic editor. If your content workflow includes multiple creators, editors, designers, marketers, or others who use WordPress regularly, this could impact your entire organization and possibly require team training.
That said, here are a couple of reasons why you might want to consider making the update.

Shiny New Admin Editor
Content managers and website admins have found workarounds for WordPress’ somewhat inflexible admin interface for years now. Sure, the system is infinitely customizable as long as you know what you’re doing, but for many organizations, the default settings don’t provide an optimal editing experience or enough flexibility to manage a growing site for the long-term.
Gutenberg, the new WordPress editor, promises significant improvements to user experience, workflows, previewing content, and many other enhancements necessary for a growing site. Here are some of the key features:
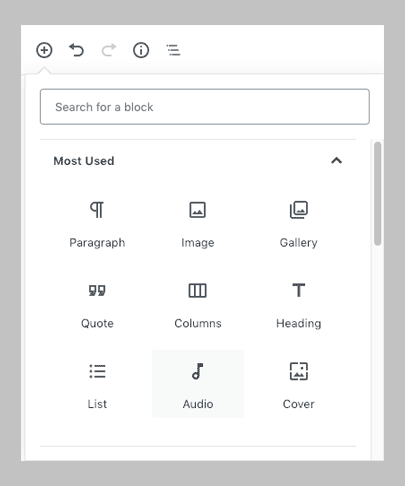
- Gutenberg is based on using content ‘blocks’ to create pages and control how common content types—such as galleries, lists, headings, quotes, images, and so on—are displayed.
- A completely redesigned editing experience, based around the blocks concept, changes the way you create and edit content.
It also includes a new default theme, Twenty Nineteen, meant to showcase Gutenberg’s capabilities. - Finally, since it is built entirely in a custom version of React/JavaScript and uses a REST API, Gutenberg also features numerous features and enhancements specific to developers.

Gutenberg is super handy for component-based design solutions, which offer website managers much more flexibility and control over custom page layouts that don’t require a developer to implement. This is something Mightybytes has offered for many years now, both with Drag+Fly, our drag-n-drop website editor, and Componentizer, a plugin written by one of our developers several years ago.
What’s more exciting, because of how Gutenberg was built, content blocks don’t have to live only in WordPress anymore. It produces semantic HTML that can also be used in email newsletters, RSS feeds, AMP screens for mobile devices, and even other content management systems. That’s very handy in our multi-platform/multi-device world.
Security
Website security vulnerabilities are discovered and get exploited all the time. Maintaining current website software is one way to keep your website from getting hacked. If you want to keep your site safe and protect your users’ data, you might want to upgrade WordPress to version 5.0. You can do so without using the Gutenberg editor by installing the Classic Editor plugin for the same admin experience you’re already familiar with. The makers of WordPress have committed to supporting that plugin until 2022, so you shouldn’t feel hurried.
Potential Pitfalls of Upgrading to WordPress 5.0
This is a significant upgrade which carries with it the potential for unforeseen problems alongside the chance to improve workflows, save time, have a better experience, and so on. Most of the potential pitfalls currently revolve around the Gutenberg editor rather than WordPress 5.0 core. Let’s look at a few.
Legacy Themes and Plugins
Launched in 2003, WordPress powers nearly half of the internet. There are over 60,000 unique plugins in the WordPress directory. Since its release, hundreds of millions of websites have been built, many of which now include abandoned plugins, outdated themes, and legacy code, none of which has been tested with Gutenberg.
Similarly, many organizations require custom integrations or one-off themes meant to address a very specific use case. This is particularly true of the work Mightybytes does for its clients.
For these reasons, we recommend upgrading to WordPress 5.0 when you can, but holding off on the Gutenberg editor and using the Classic Editor plugin until both you and your CMS are ready.
Big loss for WordPress.
“I have resigned as the WordPress accessibility team lead. Here is why.” by @RianRietveldhttps://t.co/HqBVEqiaT0— Adrian Roselli 🗯 (@aardrian) October 9, 2018
Accessibility in Gutenberg
There have been some concerns raised in the web development community about Gutenberg and accessibility. As noted by Smashing Magazine author and independent developer, Andy Bell:
When a big company like Automattic decides to prioritize a deadline they pluck out of thin air over enabling people with impairments to use the editor that they will be forced to use it is absolutely shocking. Even more shocking is the message that it sends out that accessibility compliance is not as important as flashy new features.
The fact that a crowdfunding campaign was started to run an accessibility audit on Gutenberg probably didn’t help their case any either. (Automattic, makers of WordPress, was valued at over $1B in 2014.)
Many of our clients’ websites are required by the Americans with Disabilities Act to comply with digital accessibility standards. We always recommend they use the W3C’s Web Content Accessibility Guidelines (WCAG) so their sites can be experienced by the nearly 1 billion people in the world with disabilities. While admin users are a much smaller pool, accessibility should still be a high priority.
That in mind, if accessibility is crucial to your organization’s website, you might consider waiting until Automattic makes good on their commitment to improving Gutenberg’s accessibility before upgrading.
Things to Do Before Upgrading WordPress
If you’re ready to take the upgrade plunge, here are a few things to keep in mind.
Don’t Auto-Update
First, a word of caution. Many web hosts offer automatic CMS updates, which may initially seem like a good idea for security purposes, as noted above. The reality, however, is that because of their many moving parts, websites are fragile beasts. Most require custom care. It’s entirely possible that an automated update could break your site, as noted in this post’s introduction.
At Mightybytes, our hosting and basic maintenance service will cover most clients’ need to keep their website software up-to-date and their data backed-up. While some of our processes are automated to save time, we run updates in a staging environment first to ensure we don’t break anyone’s website. Which brings me to my next point…
Test Drive in a Staging Environment
With a staging environment, which mirrors your live website but isn’t publicly facing, you can test out the Gutenberg editor first (as well as any other features and functionality you want to add to your site over time) without potentially breaking the entire site. That also goes for plugins, themes, etc. Some may not work with the new editor, as noted above. A safe, private staging environment is the best place to find that out. Once any potential hiccups have been fixed, you can push the staging site data to the live production server.
This is particularly relevant for plugins that interact with the editing experience. We’re big fans of Yoast’s SEO plugin, for example, which looks completely different in Gutenberg. Same goes for drag-n-drop website builders that live on top of WordPress, like Visual Composer, Divi, Beaver Builder, or our own Drag+Fly product. It is uncertain how those will get along with Gutenberg.
Back. Everything. Up.
Finally, before you do anything, make sure your entire website, including content, database, etc. are backed up and can be easily restored with just a few clicks. This is critical. In fact, your website should be backed up at least daily regardless. Data backup is especially important before making any significant website software updates. If you’re unsure of how to do this or whether your server is upgrade-compatible, talk to your hosting provider.
Making the Decision to Upgrade WordPress
Deciding to upgrade something as important to an organization’s success as your website should be given careful consideration. Upgrading to WordPress 5.0 with Gutenberg and onboarding your team could take significant amounts of time and money if you’re not careful. Hopefully, the tips above will simplify the process.
For many organizations, these tasks will be relegated to an agency partner. For Mightybytes, clients of our basic maintenance and support services have already been alerted and upgraded to WordPress 5.0, albeit with the Classic Editor. If Mightybytes built your site, or even if we didn’t, and you’re not doing any support or maintenance contracts with us, feel free to give us a shout. We would be happy to talk through options.



