Web Performance Optimization and Sustainability

In this post, we explore why web performance optimization is critical to sustainability and reducing emissions while also providing other measurable business and digital marketing benefits.
Emerging technologies have made digital products and services increasingly accessible, cheaper, and faster. However, while the internet overall has gotten faster, webpage speeds have actually slowed.
This is because page weight—the data transfer required to load a webpage from a server to a user’s device—is simultaneously increasing. The more code, images, media, and features that users need to download, the slower the page speed. This causes numerous problems.
In this post, we explore the importance of prioritizing web performance optimization when implementing more sustainable digital business practices. Additionally, we provide suggestions and resources to begin improving your website or other digital product/service today.
What is Web Performance Optimization (WPO)?
Our web applications continue to grow in their scope, ambition, and functionality — that’s a good thing. However, the amount of data downloaded by each application continues to increase at a steady pace. To deliver great performance we need to optimize delivery of each and every byte!
— Ilya Grigorik, Google
Web performance optimization is the practice of monitoring, analyzing, and improving the speed and efficiency of your website. It involves various strategies and techniques focused on delivering fast, efficient, and engaging web experiences to users across a wide range of devices and network conditions. It is also a critical component of sustainable web design.
Web performance optimization is not new. In fact, it’s been around since the dawn of the World Wide Web. Unfortunately, even decades later, too few organizations prioritize web performance optimization as a key component of responsible product management practices.
Instead, they opt for flashy features, looping video backgrounds, and off-the-shelf themes, frameworks, or plugins that, while time-saving in the short run, cause untold long-term problems.
Slow-loading or underperforming pages frustrate users, undermine an organization’s ability to meet its business goals, and significantly damage the environment. This can also lead to technical debt, accessibility issues, and, if not monitored properly, security and data privacy risks. Here’s how.
Ramifications of Slow Performance
First, understanding the ramifications of a slow and inefficient website can help you make important decisions to improve your website for users, your business and marketing goals, and the environment.
Here are just a few of the issues that can arise from a slow or poor-performance website.

Environmental Impact
Shaving off a single kilobyte in a file that is being loaded on 2 million websites reduces CO2 emissions by an estimated 2950 kg per month.
— Danny van Kooten, CO2 Emissions on the Web
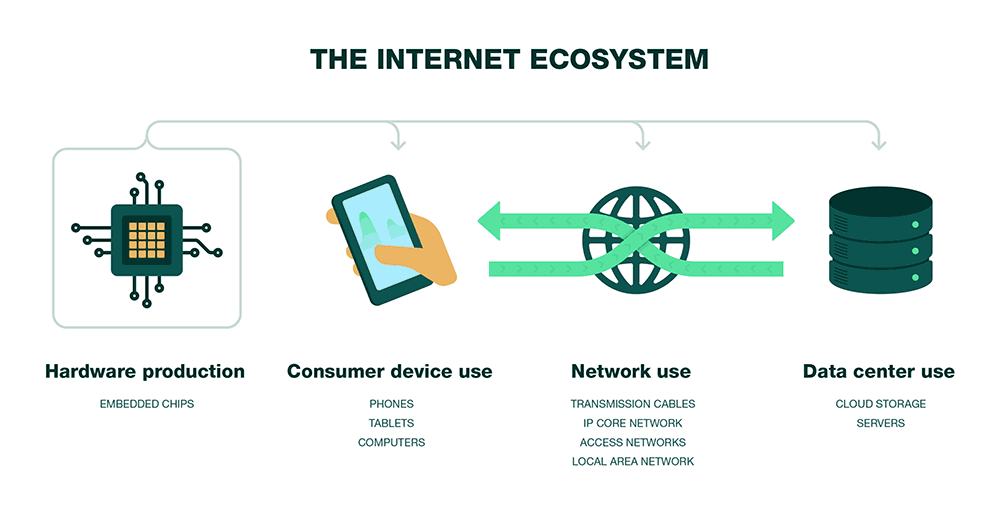
Accessing the internet triggers complex systems that contribute to rising digital emissions. With more than 5 billion users across the globe, the massive amount of resources needed to provide internet service are intensified by slow websites:
- Increased energy consumption: Slow websites require more server resources to handle requests. Servers need to work harder and longer to process and deliver content. In turn, this leads to higher electricity usage. Additionally, visitors to a slow site may engage in excessive clicking, reloading, or downloading, resulting in unnecessary data usage and energy consumption.
- Extended server infrastructure: This demand on servers may cause website owners to invest in additional hosting infrastructure. Data centers in particular consume significant amounts of electricity and water for cooling and operations. Plus, the increased demand burns out hardware faster, leading to a significant e-waste problem.
- Increased internet traffic: As page load time increases from one to five seconds, the probability that a visitor will leave is 90%. Frustrated users who abandon slow sites will have to search for alternatives. This means more data and higher energy use across internet infrastructure.
- Carbon emissions from user devices: Users must spend more time on their devices when websites load slowly. Longer browsing sessions mean increased energy consumption for charging and operating those devices.
All of this contributes to the internet’s increasing environmental impact and a rise in global emissions from the tech sector.
Poor User Experience (UX)
A bad user experience doesn’t allow visitors to accomplish tasks quickly or efficiently. Page speed affects a user’s overall experience by being disruptive, frustrating, and sometimes confusing. This is bad for business:
- Decreased engagement: It is estimated that 40% of visitors will leave a website if it takes more than three seconds to load. Consequently, they can’t complete the actions you want them to take on your site.
- Accessibility issues: Bloated webpages or those that don’t perform as expected often exclude people who use assistive technologies, those who live in low bandwidth areas, and those who use older devices. A by-product of slow sites is that they often don’t meet accessibility guidelines because many elements that affect page speed also align with accessibility and sustainability issues.
- Poor brand reputation: Frustrated users who expect a seamless browsing experience may deem a slow site unreliable and untrustworthy. Furthermore, 44% of users said they would tell a friend about a bad online experience.
Higher Web Hosting Costs
The larger the page files on your site, the more data transfer and bandwidth is needed. Depending on your web host’s plan, you could pay more to support a slower website. Reducing page size will speed up your site, lessen data transfer payloads, and may allow for a lower tier cost plan.
Marketing and SEO Implications
Slow-loading web pages can also impact your business and marketing goals:
- Organic search rankings: Google has long stressed that page speed is a ranking factor. Its Core Web Vitals evaluate and rank websites based on their speed, responsiveness, and visual stability. Page weight can also affect how quickly search engines crawl your site and display it in search results.
- Reduced conversion rates: Many studies have shown that reducing page load time measurably increases conversion rates. By providing a good user experience (see UX above), visitors are encouraged to engage or otherwise take action.
Web Performance Optimization Basics
We’ve established that higher page load times translate to more resource consumption and affect user experience, search engine rankings, and hosting costs. Let’s delve into how WPO can mitigate these effects. Here are some steps that marketers, designers, and developers can take to start improving web performance today.
Tasks for Marketers & Designers
Most digital marketing and design strategies are designed to produce more traffic, more engagement, and more conversions. However, tactics used to achieve marketing KPIs can be at odds with sustainability goals, including slowing down websites and increasing carbon emissions. Here are some things marketers and designers can do mitigate the effect of their efforts:
- Quality vs. quantity: Reduce the amount of data tracked by your campaigns. Measuring the results of marketing usually requires data collection, tracking, and targeting in advertisements, which is responsible for significant energy use in many digital products and services. The more data that is collected, the more requests are made from a user’s device to where the data is stored, increasing latency, slowing down websites, and consuming more energy. It can also be beneficial to audit your organization’s data needs. Delete unused or outdated data as part of a good data disposal strategy. This helps organizations minimize storage needs and related carbon costs. Learn more about designing a sustainable data strategy for your organization.
- Optimize media: Images or media files that aren’t optimized can increase page load time and significantly contribute to rising digital emissions. Begin by removing all unnecessary media or images: each asset should provide value to the purpose of the page it lives on. Then compress and resize each for optimal delivery without significantly reducing quality.
- Create lean user journeys: User research and customer journey mapping can help create more meaningful interactions with customers while reducing steps and promoting more sustainable behaviors on your site.
- Improve SEO: Content that is easy to find and easy to read uses less resources. Improving SEO goes hand in hand with improving performance and reducing carbon emissions.
Web Performance Optimization Tasks for Developers
There are also many techniques developers can use to improve performance. Here are just a few:
- Reduce server requests: Improving your website’s performance by reducing the number of HTTP requests made on a page improves speed and sustainability. Here are some techniques to make files smaller and faster to download to web browsers:
- Minify code: Minification is the process of removing unnecessary characters from code files without changing functionality. This offers significant performance enhancements because it reduces the size of a script file, leading to faster downloads and improved page load times.
- Compression: Resources such as text, images, and fonts can be compressed, making them smaller and faster for web browsers to download. Many hosting platforms, CDNs and reverse proxy servers either compress by default or allow you to easily configure them.
- Image optimization: Techniques like using CSS sprites to reduce the number of image requests. Also, use modern image formats like Scalable Vector Graphics (SVG), WebP, or AVIF.
- Enable caching: Caching involves storing frequently accessed website data, such as images, scripts, and stylesheets, in a user’s browser. Subsequent requests for the same content can be served from the cache rather than fetching them again from the server, resulting in reduced load time and less energy use.
- Lazy loading: Lazy loading is a technique where only the visible portion of a web page is loaded initially, and additional content is loaded as the user scrolls down. This approach can improve initial page load time, initial page weight, and system resource usage by reducing the amount of data that needs to be processed.
- Reduce the impact of third-party code: Third-party code such as social share buttons, analytics scripts, and chat services can significantly impact load performance. Limit the number of redundant third-party providers and try to load third-party code after your page has primarily finished loading. This is especially relevant to Scope 3 emissions.
Governance and Continuous Improvement
It is important to keep in mind that improved efficiency can also lead to increased adoption and usage. While this can be good for business, it is vital to continuously monitor performance and optimize accordingly. Organizations should put tools, practices, and standards in place to help understand, track, manage, improve performance, and reduce carbon emissions. These include principles of Corporate Digital Responsibility:
- Performance budgets: Set performance budgets when creating or redesigning a website or other digital product. This will help you and your team prioritize clear performance goals.
- Digital resilience: Improve your organization’s digital resilience by making security, privacy, accessibility, honesty, transparency, and related practices an ongoing priority.
- Website governance: Similarly, good governance practices will help your organization build capacity and better deliver on your promise.
- Metrics & measurement: Find the metrics that matter for your organization, set a baseline, then measure your performance over time with a focus on continuous improvement.

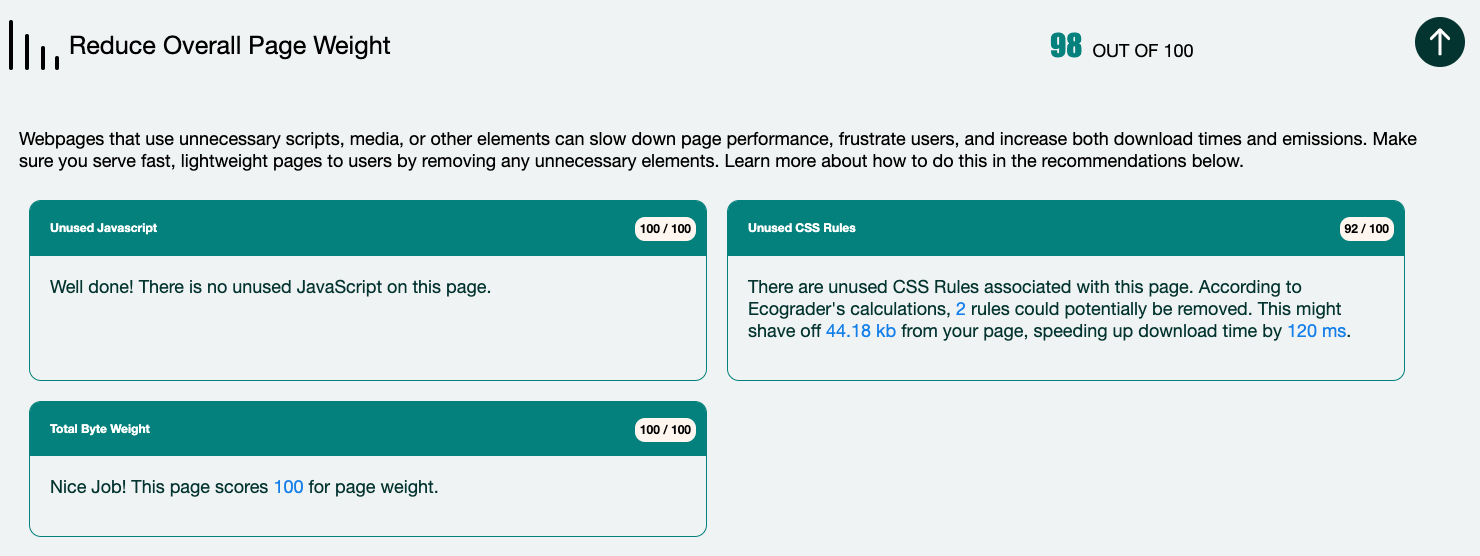
Measure Performance with Ecograder
Our free website sustainability tool, Ecograder, is designed to help you measurably reduce carbon emissions and improve performance. Submit a URL and Ecograder will provide you with a report that includes an overall page score and page metrics to improve upon. This will enable you to set a baseline.
More importantly, you’ll receive a list of specific actions you can take to begin making improvements right away.
Improving Performance is Good for People and the Planet
Optimized efficiency is inherent to all sustainability frameworks including sustainable web design principles. Understanding the entire lifecycle of a digital product or service’s impact is key to maintaining good performance and reducing emissions over time.
Taking the time to prioritize web performance provides many business benefits, not the least of which is supporting happier customers and a cleaner environment.
Begin with the techniques and resources above. We also have many additional digital strategy and sustainability resources on our site if you’d like to learn more. Need help optimizing your site for sustainability, usability, and performance? Contact us. We’d be happy to help.
Digital Sustainability Quickstart Course
This eight-part email series will introduce you to sustainability concepts that you can incorporate into common digital marketing, web design, and product management practices.
Sign Up Now


