The Mightybytes team was so patient and insightful for our unique requests for custom blocks and multiple integrations. We’re so happy with our new site!
— Cory Hall, Communications Manager
Chicago Association of REALTORS®
Here’s how Mightybytes helped a local real estate association improve member experiences to drive enrollment and better support web accessibility standards.
The Chicago Association of REALTORS® (CAR) represents over 17,000 members from all real estate specialties in the greater Chicagoland area. The organization acts as an advocate for their members in the real estate industry and provides opportunities for professional development.
Mightybytes began hosting and maintaining CAR’s website in the late 2010s in preparation for a longer term website redesign project.
A few key, strategic goals drove this project:
- Modernize the website to drive membership,
- Improve both member and non-member user experiences,
- Meet website accessibility standards to comply with the Americans with Disabilities Act and Section 508.
Here’s how Mightybytes helped CAR achieve these goals.

Product Roadmapping
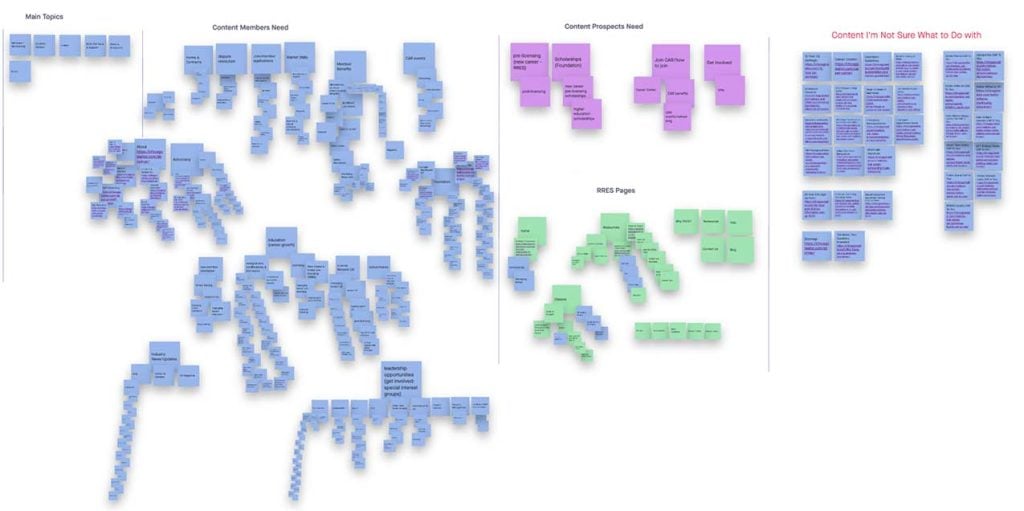
First, we conducted a product roadmapping engagement to identify pain points with the current site and reach consensus on how the new website should address these concerns. During this process, we facilitated exercises to:
- Build consensus on user needs and website goals,
- Create proto-personas and map user journeys,
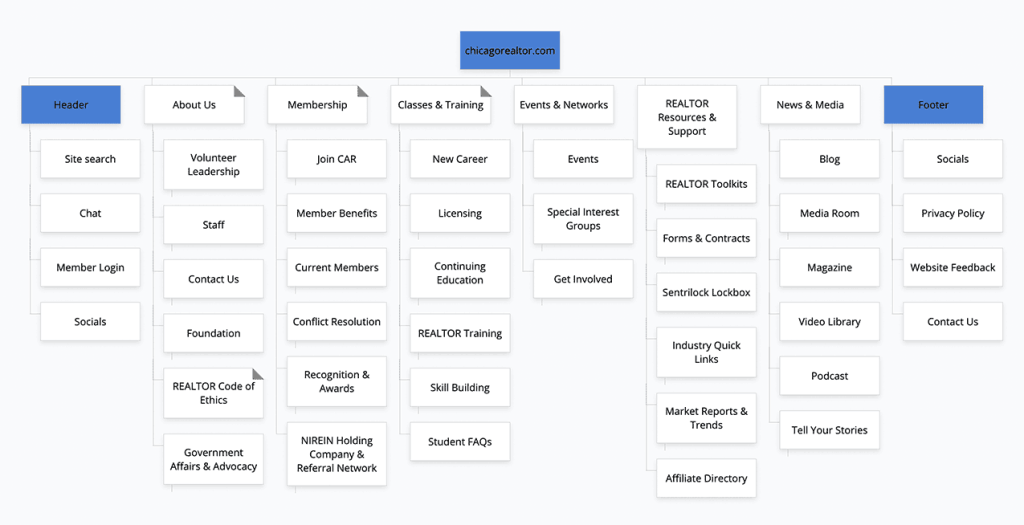
- Identify site navigation and information architecture,
- Brainstorm and prioritize key site features.
Through this collaboration, our teams walked away with a clear roadmap explaining how the project would meet CAR’s website needs and address known user pain points. We then worked on information architecture, wireframes, and important page layouts before moving into the website build.

Designing a Successful Member Experience
Research data from the product roadmapping engagement informed remaining design and build phases. During discovery, we identified site navigation and outdated information architecture as two major pain points for CAR. Improvements we made to remedy these issues included:
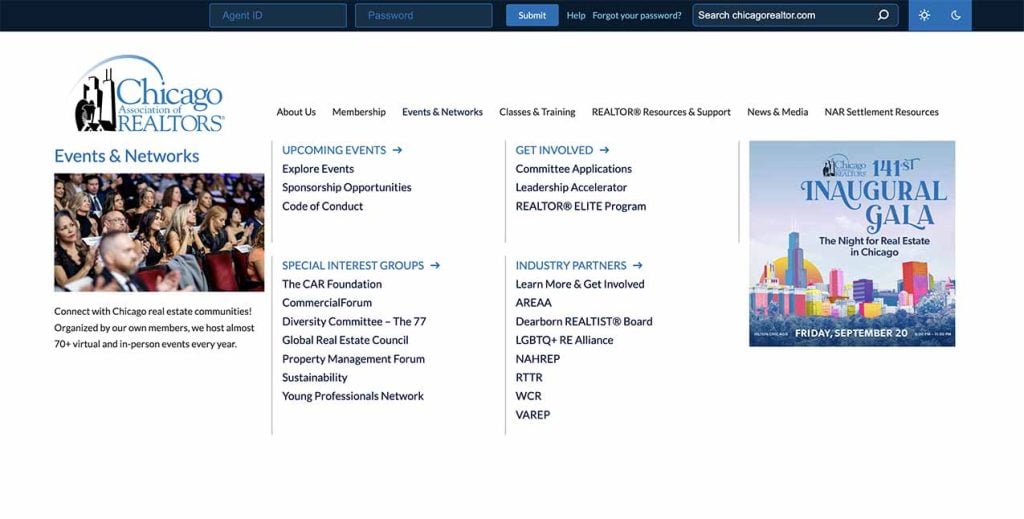
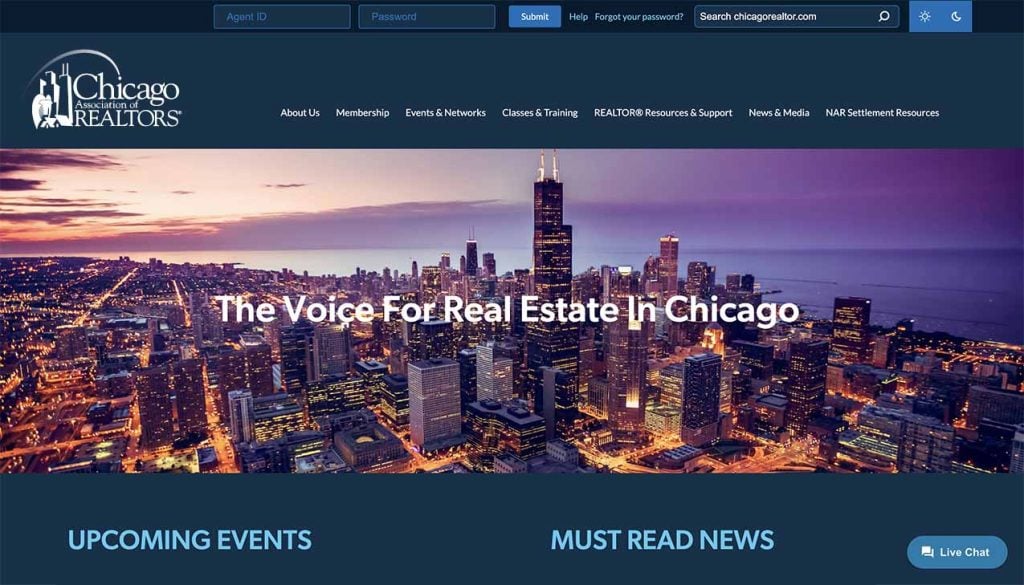
- Redesigned navigation, including a mega menu for desktop devices,
- Events management features that allow members to easily view and register for upcoming events,
- Training to help CAR’s team make site content more mobile-friendly.
These changes, among others, helped make CAR’s website easier to navigate across devices and platforms. The new site helps members find content they are interested in and sign up for relevant events.

Content Migration & CMS Training
For this project, we also migrated CAR’s website from WordPress’ classic editor to the Gutenberg block editor. A large volume of existing site content, coupled with pages containing a substantial amount of Classic editor ‘shortcodes’, meant potential migration challenges for CAR’s team.
To address this, Mightybytes provided content migration guidance and Gutenberg training to help them understand the new tools, streamline migration processes, and build team skills and capacity.

Building User-Friendly Website Features
Product Roadmapping and UX design deliverables drove how we built out the website’s vast array of features. Some of these features include:
- Powerful custom blocks which enable CAR’s team to have more control over their content,
- New navigation and information infrastructure, which helps site users more quickly and easily find what they need,
- AA-level accessibility at launch to support people with disabilities,
- LiveChat integration that puts users in touch with an AI chatbot or a live agent, and
- Light and dark mode, which can reduce website energy use.
We also worked with CAR’s database vendor to improve single sign-on (SSO) details and better integrate their association management system with the new website. In turn, this provides a much more streamlined and personalized experience for CAR members.
Improving Upon a Successful Website Launch
CAR’s website is robust and rich with features. By embracing continuous learning and improvement, our teams collectively launched a product that will help CAR better serve its members for years to come.
Post-launch, we’re using site data to inform strategic monthly analytics reports. These insights drive new features, help us create a better user experience, and measurably improve CAR’s ability to meet important marketing goals over time.




