NAFEM
The Mightybytes team is professional and so knowledgeable about websites that we felt totally confident throughout the redesign process from start to finish. They listened to our pain points and worked to make our newly designed site simpler to navigate and find information. They continually kept us informed, on schedule, and on budget.
Alice Konopasek Manager, Technology & Digital Services NAFEM
Here’s how Mightybytes helped the North American Association of Food Equipment Manufacturers (NAFEM) improve member access to an online library of important educational resources.
Founded in 1948, NAFEM is a trade organization that represents the $13 billion industry of commercial foodservice equipment and supplies manufacturers. Dedicated to improving the global foodservice experience, NAFEM provides educational events, resources, and support for its members, including a foodservice certification and the largest North American trade show in their industry.
Much of NAFEM’s educational content resides on their website which, after years of adding new resources, became outdated and difficult to navigate. Users had problems finding content they needed. NAFEM asked Mightybytes to help them redesign the website to meet the following criteria:
- Easier to use navigation that helps users find content
- A members-only section with well-organized resources
- Integration with their Association Management Software
- An updated, modern design

Kickoff & Discovery
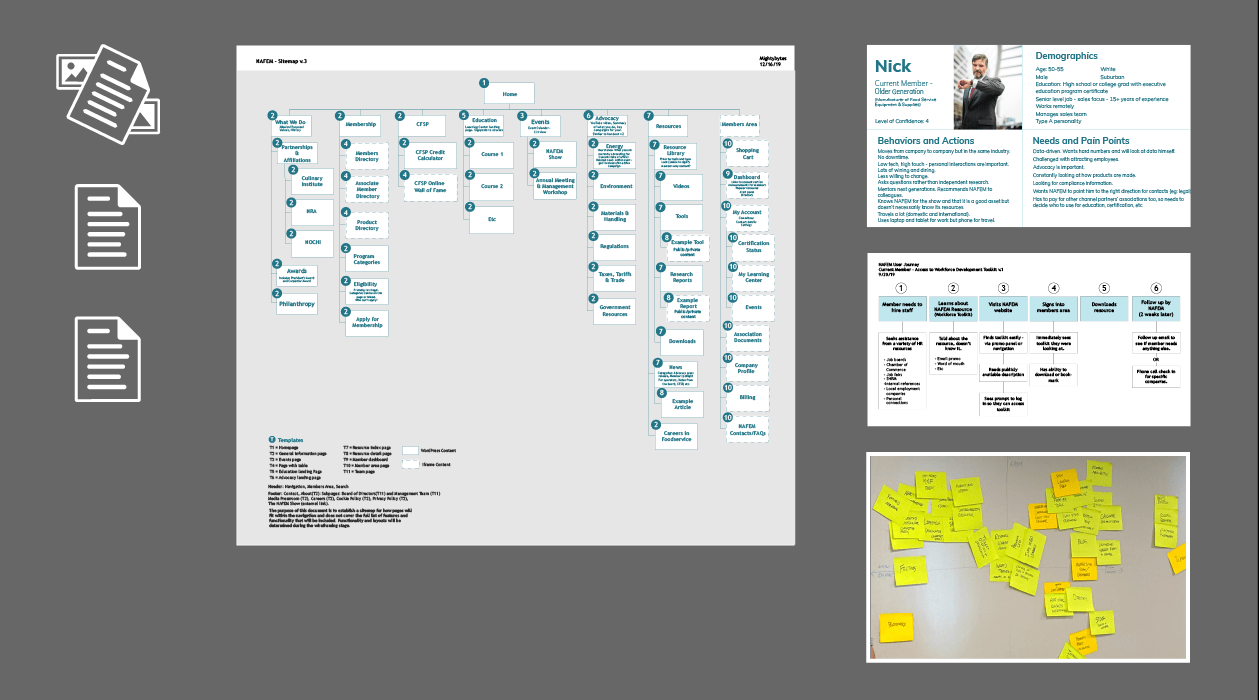
A kickoff call and preliminary research led to facilitating one of our day-long discovery workshops, where project stakeholders collectively define key parameters for success. Exercises in this workshop included:
- Website and organizational goals to define what success looks like
- User proto-personas to better understand what users need and identify opportunities for user testing
- Information architecture to define navigation and key content categories
- Feature brainstorming and prioritization to identify specific tasks users need to complete in order of importance
After the workshop, everyone had a much clearer understanding of the project’s scope, timeline, and priorities, which enabled us to provide a detailed statement of work to guide the project. Throughout the project, regular check-ins helped all parties ensure we were on track for deliverables, timing, and budget.

Prototyping & User Testing
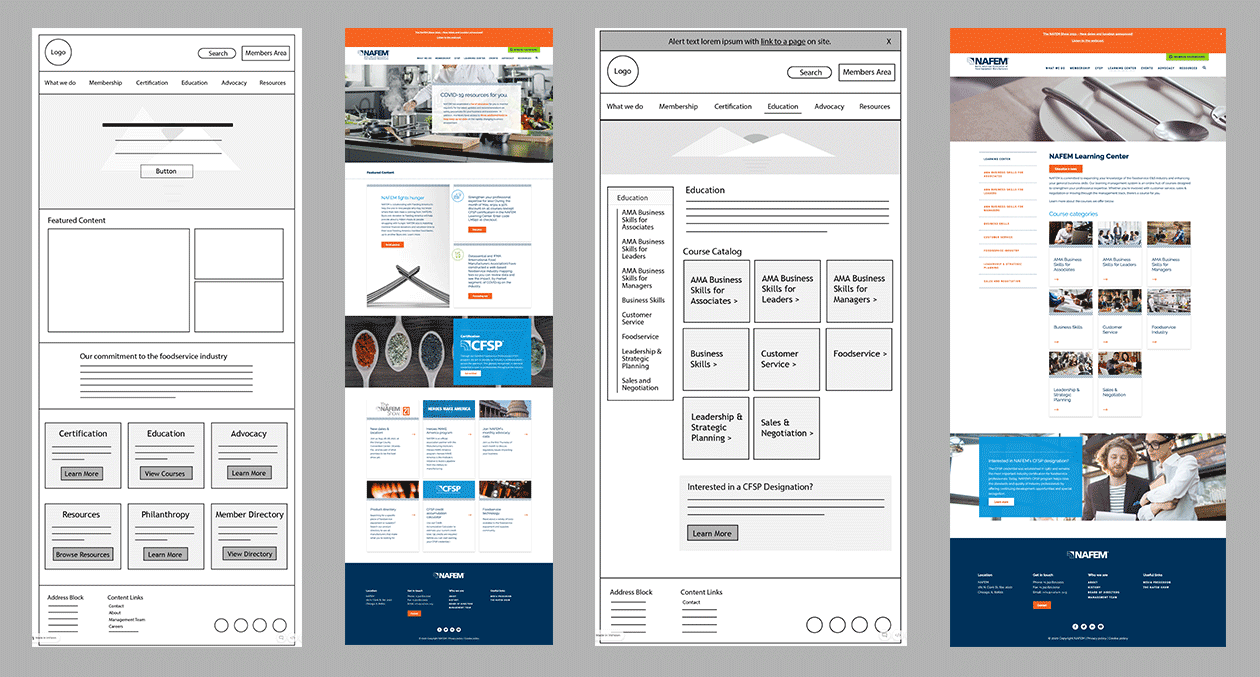
To ensure that what we planned to build aligned with target users’ needs, we ran a series of tests using clickable prototypes composed of key wireframes. Existing NAFEM members provided great feedback on page layouts, navigation, and various proposed features. This input helped us change or refine feature ideas as we moved further into designing and building out the site.
Visual Design
Armed with user testing insights, we applied NAFEM’s visual identity guidelines to the website’s components—content blocks, headers, navigation items, and so on—to create design standards that dev teams could use to build out the completed site.

Content Migration & CMS Training
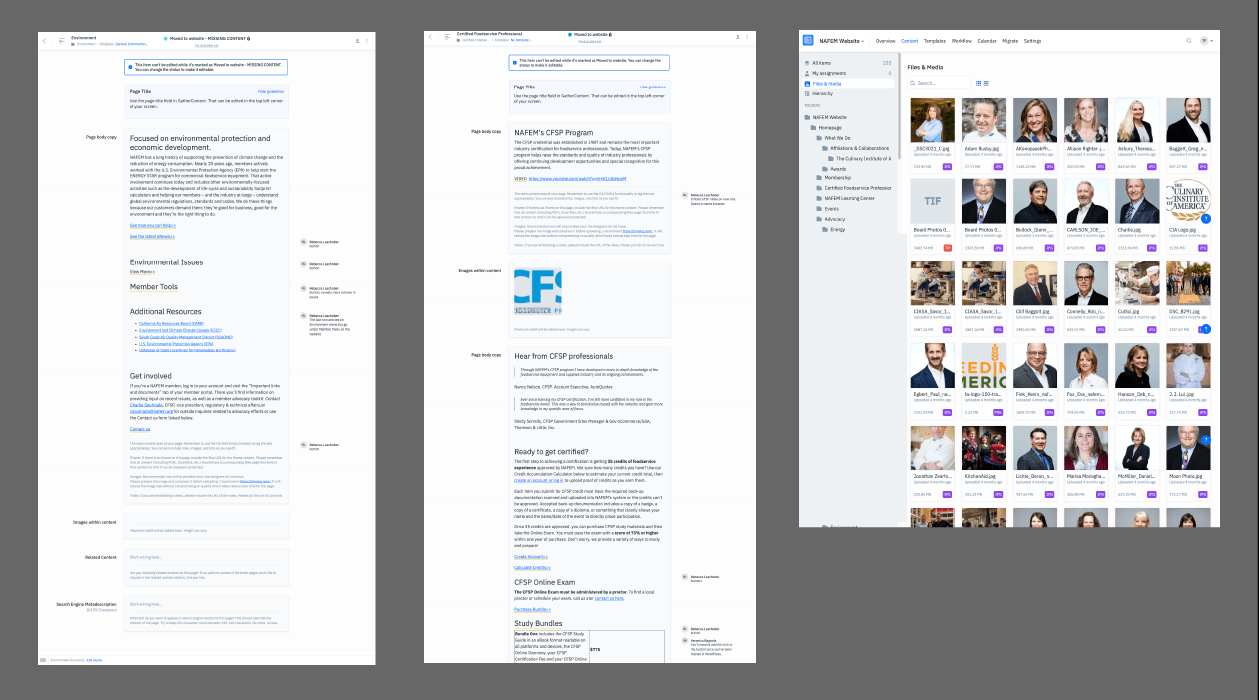
Content creation and migration can be one of a website project’s trickiest elements, especially when the site is as content-heavy as NAFEM’s. To prioritize content throughout this project, we set NAFEM up with their own instance of GatherContent, the structure of which was built using insights from discovery workshop information architecture exercises. This gave everyone a shared location to collect website content that reflected the new site’s structure. With GatherContent in place, we began the process of migrating over 100 pages of content.
We also trained the NAFEM team how to use GatherContent and their custom WordPress installation, including Gutenberg, the new admin editor.

Build & Deploy
Like many membership-driven organizations, NAFEM uses an association management system (AMS) called IMIS to track accounts and interactions. We worked with a third-party vendor that specializes in IMIS implementation to ensure content consistency from system to system. All IMIS content is pulled into iframes within the website. These iframes are consistent with the overall site design, which provides a more seamless experience for users. The site is rich with member-specific features while also maintaining usability and visual integrity between pages that reside in IMIS vs. pages managed by WordPress.
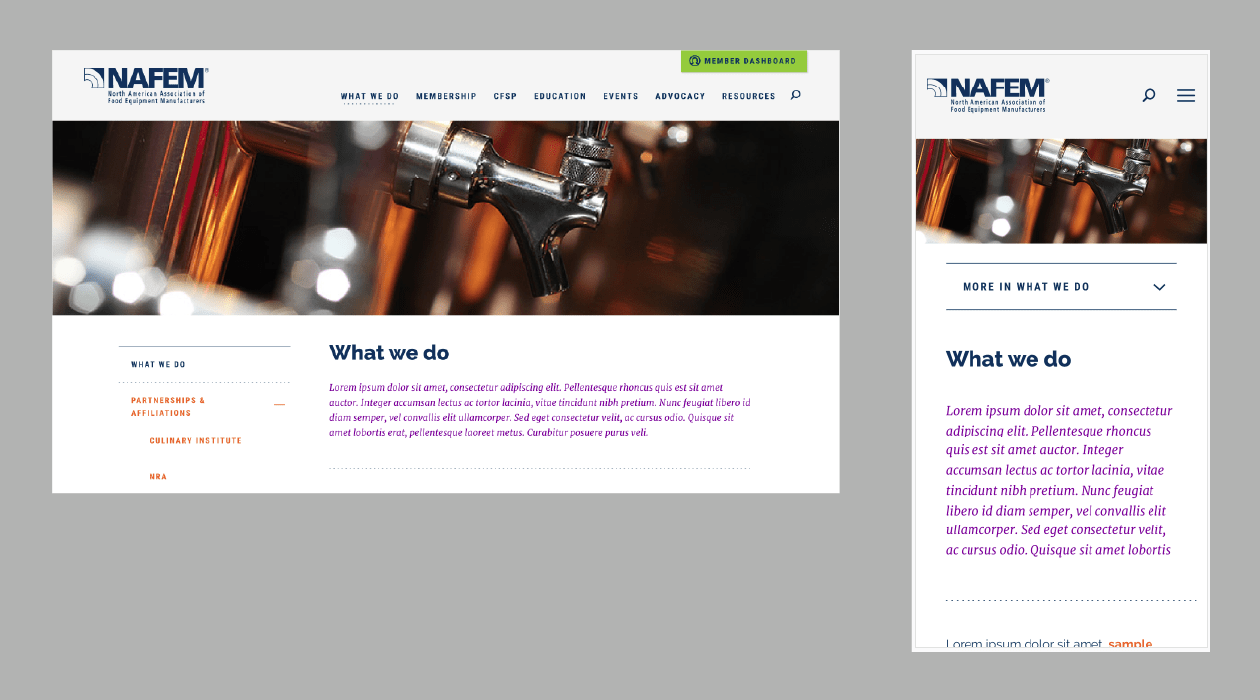
At launch, the site included the following features:
- Clear navigation and labeling
- Re-structured resource library that makes it easier to find news articles and other content
- Members area with account information and other useful details
- Events listings that can be easily managed and updated by site admins
- E-commerce functionality for courses and study packages
All these features are hosted in a secure and reliable environment via our green web hosting service.
QA & Testing
Before launch, Mightybytes employed a rigorous QA process to ensure pages worked across browsers, platforms, and devices. During this process, we worked closely with the NAFEM team, the third-party IMIS vendor, and our own team to coordinate efforts and help everyone understand what they were responsible for. Once this was complete, we launched a new website that meets both organizational goals and user needs and came in on time and under budget.
Driving Results
With their new website, NAFEM has an easy-to-use suite of tools to manage communications with members and non-members alike. Now that the site has launched, we’re working with them to identify further opportunities to improve the site’s content and SEO and help them more quickly and efficiently meet their goals.





